Browserslistの見直しとアップデート
5年以上前に Browserslist の設定を行ったままだったのに気がついたので、最新のブラウザ利用状況をもとに見直しを行いました。
Browserslist とは?
Browserslist は、JavaScript や CSS などのフロントエンド開発において、どのブラウザを対象にするかを設定・管理するためのツールです。
以下のような特徴があります。
- ターゲットとなるブラウザやそのバージョンを定義できるため、用途に合わせて設定変更が可能
- Can I Use のデータを基に、ターゲットブラウザの対応状況を動的に更新
- .browserslistrc や package.json にて設定可能
- 設定内容を確認したい場合は、browsersl.istへアクセスすると、対象ブラウザをオンラインで確認できます。
5年以上前の Browserslist 設定
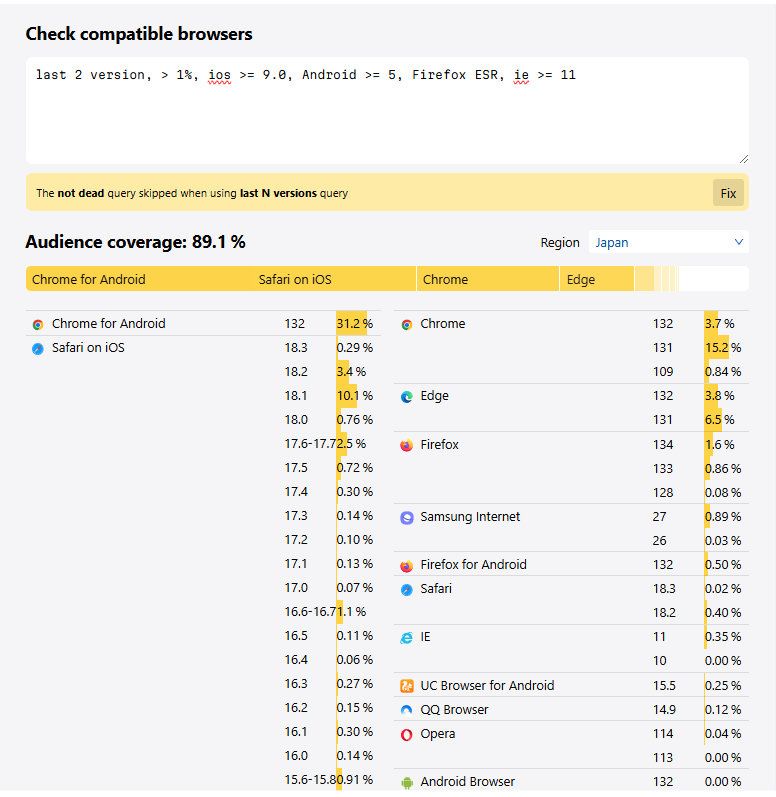
私が以前に作成したBrowserslistは、5年以上前に設定したため、IE11が含まれています。
ブラウザのカバー率は 89.3%でした。
last 2 version, > 1%, ios >= 9.0, Android >= 5, Firefox ESR, ie >= 11
package.json の設定
"last 2 versions",
"> 1%",
"iOS >= 9.0",
"Android >= 5",
"Firefox ESR",
"ie >= 11"

Browserslist の標準設定
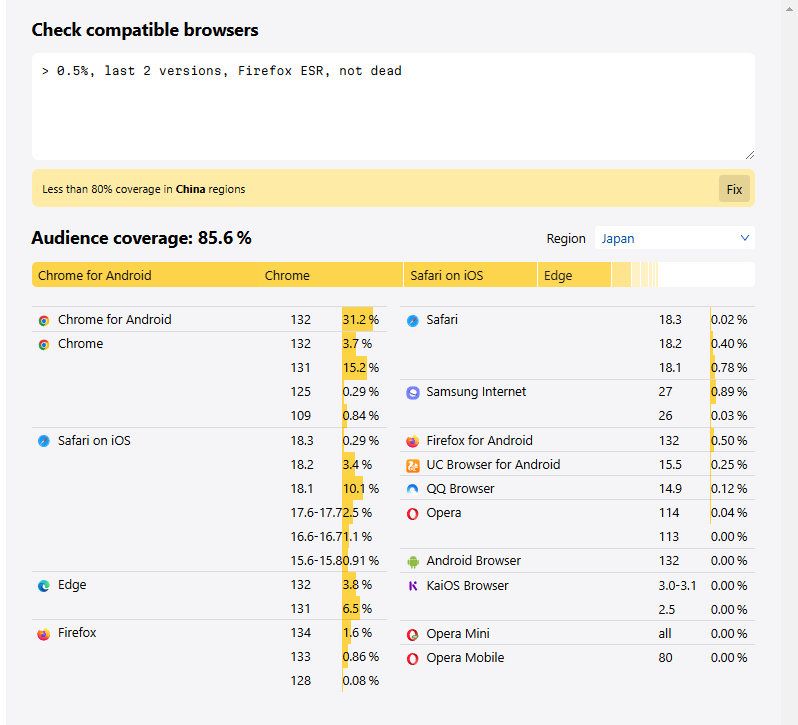
下記のように browserslist の標準設定にすると、ブラウザのカバー率は 85.6%でした。
> 0.5%, last 2 versions, Firefox ESR, not dead
これは「全体の市場シェアが 0.5%以上のブラウザ」「各ブラウザの最新 2 バージョン」「サポート終了(dead)していないブラウザ」を対象とするという意味です。

最新の Browserslist 設定(2025/02/10 時点)
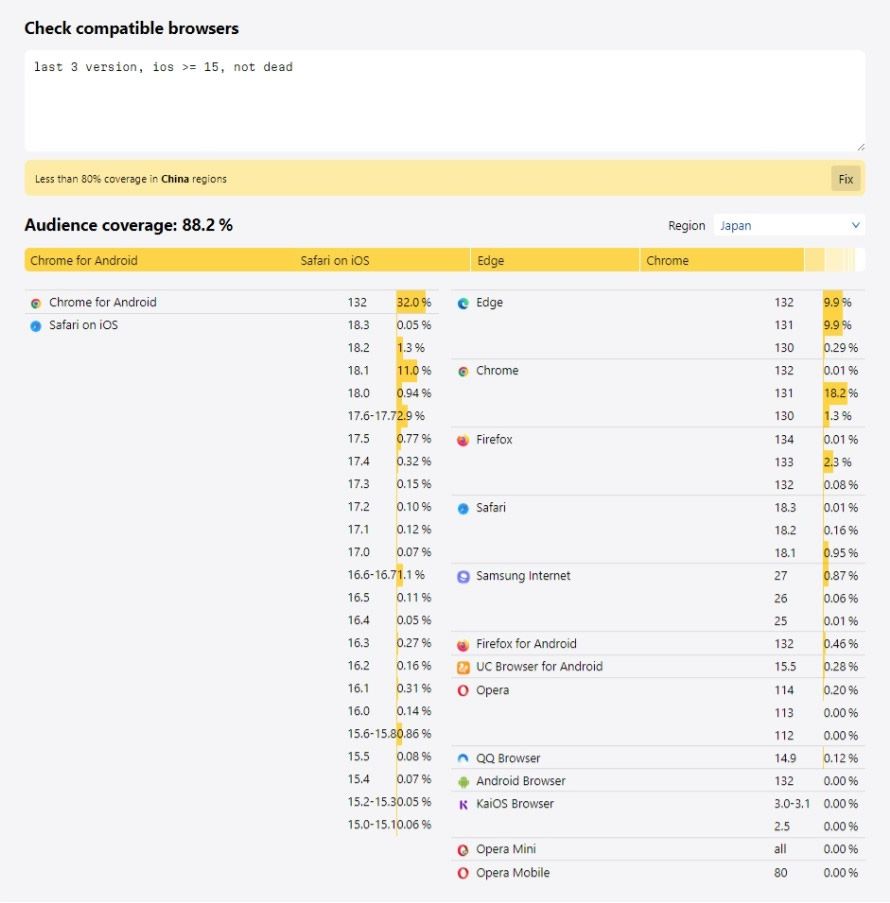
対象ブラウザを最新 3 バージョンとし、iOS は 15 以上としました。
ブラウザのカバー率は 88.2%です。
last 3 version, ios >= 15, not dead
package.json の設定
"browserslist": [
"last 3 versions",
"ios >= 15",
"not dead"
],

以前の設定と比較してカバー率がほぼ変わらないため、この設定を採用しました。
なお、この変更により、IE向けのベンダープレフィックスの記述がなくなり、CSSファイルのサイズが約10KB削減されました。
最後に
改めてブラウザの利用状況を確認すると、PC版ではFirefoxとSafariの割合が低く、EdgeとChromeが主流となっています。
