カスタムフィールドテンプレートからAdvanced Custom Fieldsへの移行方法
とある案件にて、カスタムフィールドテンプレートからAdvanced Custom Fieldsへの移行する必要がありました。何か良い方法は無いかと探していたところ、カスタムフィールドテンプレートとAdvanced Custom FieldsはWordPressの標準のカスタムフィールドを利用していることが分かりました。 したがって、カスタムフィールドのメタデータ(名前と値)を正しく設定すれば、カスタムフィールドテンプレートのデータがAdvanced Custom Fieldsで利用できるのです。今回はその方法についてご紹介していきます。
目次
カスタムフィールドテンプレートの確認と停止
カスタムフィールドテンプレートを開き、設定されている項目をテキストエディター等に保存します。 保存を終えたらプラグインを無効にしてください。
例)カスタムフィールドテンプレートの項目
テンプレートコンテンツ:
[日程]
type = text
size = 35
[大会名]
type = text
size = 50
[大会総括]
type = textarea
rows = 5
cols = 80
[1位チーム画像]
type=file
[1位チーム名]
type = text
size = 50
[2位チーム画像]
type=file
[2位チーム名]
type = text
size = 50
[3位チーム画像]
type=file
[3位チーム名]
type = text
size = 50
[PDF2]
type=file
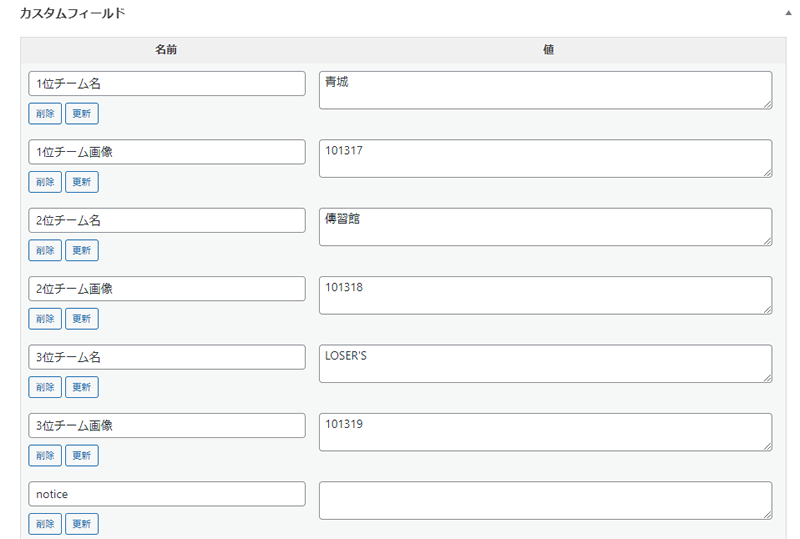
ちなみにカスタムフィールドの値は、下記のようにカスタムフィールドに格納されています。

Advanced Custom Fieldsの設定
プラグインのAdvanced Custom Fieldsをインストールし、有効化してください。
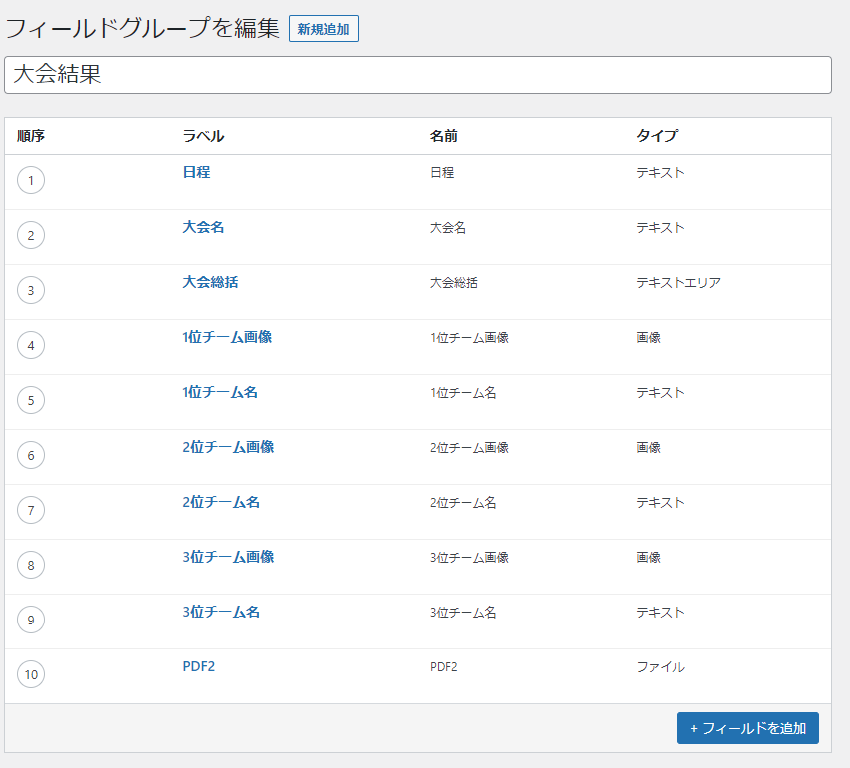
次に、先程保存したカスタムフィールドテンプレートの設定を元に、Advanced Custom Fieldsの設定を行います。
今回は以下のような設定にしました。

Advanced Custom Fieldsの出力タグの設定
以下のコードにてAdvanced Custom Fieldsの値を出力しました。
<h2 class="c-title__middle c-text__bold text-center mb-3"><?php the_title(); ?></h2>
<div class="text-center c-text__small-90 mb-5"><?php echo get_post_meta($post->ID, "日程", true); ?></div>
<div class="resultRank">
<div class="resultRank-no1 px-sm-3">
<div class="c-card__border-bk p-3">
<img src="<?php echo wp_get_attachment_url(get_post_meta($post->ID, "1位チーム画像", true), 'medium'); ?>">
</div>
<span class="c-text__small-90"><?php echo get_post_meta($post->ID, "1位チーム名", true); ?></span>
</div>
<div class="resultRank-no2 pr-2 px-sm-3">
<div class="c-card__border-bk p-3">
<img src="<?php echo wp_get_attachment_url(get_post_meta($post->ID, "2位チーム画像", true), 'medium'); ?>">
</div>
<span class="c-text__small-90"><?php echo get_post_meta($post->ID, "2位チーム名", true); ?></span>
</div>
<div class="resultRank-no3 pl-2 px-sm-3">
<div class="c-card__border-bk p-3">
<img src="<?php echo wp_get_attachment_url(get_post_meta($post->ID, "3位チーム画像", true), 'medium'); ?>">
</div>
<span class="c-text__small-90"><?php echo get_post_meta($post->ID, "3位チーム名", true); ?></span>
</div>
</div>
<div class="text-center">
<?php
$pdfpath = get_post_meta($post->ID, "PDF2", false);
foreach ($pdfpath as $pdfpath) {
$pdfpath = wp_get_attachment_url($pdfpath);
}
?>
<a href="<?php echo $pdfpath; ?>" class="c-button__black c-button__black-center c-button__black-center-pdf c-button__h80 c-button__w60 px-sm-5"><span class="c-button__black-center-text c-text__bold">大会結果</span></a>
</div>
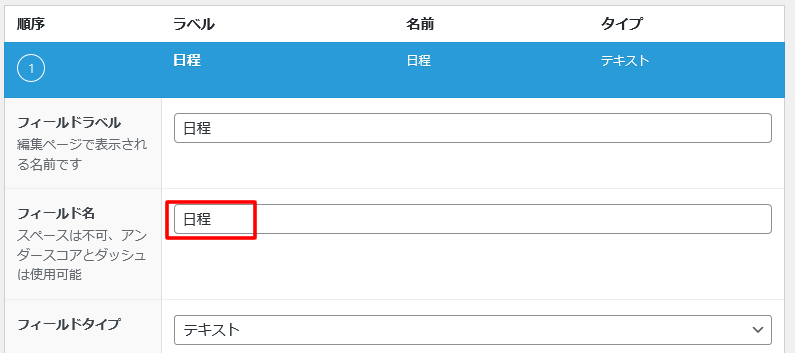
注意点
Advanced Custom Fieldsのフィールド名が日本語になっていると、the_fieldやget_fieldで上手く表示されません。

その場合はget_post_metaを使って取得すると正しく表示されます。
<?php echo get_post_meta($post->ID, "日程", true); ?>
最後に
プラグインのCustom Field Suiteもカスタムフィールドを扱うプラグインですが、別のテーブルを作成し、そこにデータを保存します。その為Advanced Custom Fieldsと互換性がありません。
