CSSで改行させない方法とレスポンシブでの適用ポイント
レスポンシブサイトで、特定の位置で改行を入れるために<br>タグを使用すると、PC表示では問題なくても、スマートフォン表示では不自然な改行となり、困ったことはないでしょうか?
レスポンシブサイトで文字の改行を制御する方法は、通常の改行に比べて少し手間がかかりますが、今回はCSSを使って改行を制御する方法を5つご紹介します。用途に応じて使い分けてください。
word-breakで単語の途中での改行を防ぐ
文字を単語の途中で改行させたくない場合は、CSSのword-break:keep-allが有効です。
//css
is-wbka{
word-break:keep-all;
}
//html
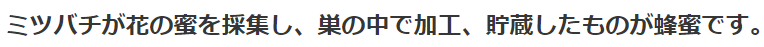
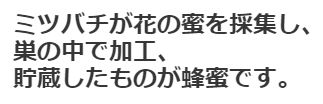
<h3 class="is-wbka">ミツバチが花の蜜を採集し、巣の中で加工、貯蔵したものが蜂蜜です。</h3>
これをPCで表示すると、

スマートフォン表示ではこのようになります。

word-breakの注意点
word-break:keep-allを使用すると、単語の途中での改行を防げますが、以下のサイトによると、
https://developer.mozilla.org/ja/docs/Web/CSS/word-break
CJK (中国語、台湾語、日本語、韓国語) テキストの改行を許可しません。 CJK以外のテキストについては normal と同じ挙動となります。
つまりword-break:keep-allはCJK以外のテキストには反映されません。英語の表記はもちろん、「-(ハイフン)」「/(スラッシュ)」などの直後で改行されることがあるので、注意が必要です。
例えば、下記のような型番の場合は途中で改行されてしまいます。
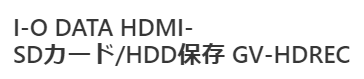
<h3 class="is-wbka">I-O DATA HDMI-SDカード/HDD保存 GV-HDREC </h3>
スマートフォン表示にすると、

inline-blockで改行したくない文字を指定
改行を避けたい文字列を<span>タグで囲み、CSSのdisplay: inline-block;を適用することで、改行を抑制できます。
//css
h3 > span {
display: inline-block;
}
//html
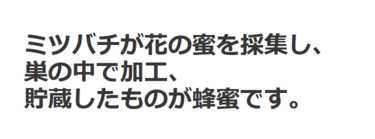
<h3 class="title"><span>ミツバチが花の蜜を採集し、</span><span>巣の中で加工、</span><span>貯蔵したものが蜂蜜です。</span></h3>
スマートフォン表示にすると、

inline-blockの注意点
inline-blockを使用すると、隣接する要素との間にホワイトスペースが発生することがあります。この問題を避けるためには、親要素のfont-size: 0;を設定する方法もあります。
.parent {
font-size: 0;
}
.child {
font-size: 16px;
display: inline-block;
}
メディアクエリでデバイスに応じて改行を調整する
レスポンシブデザインでは、画面サイズによって適切な改行を設定するのが理想的です。 例えば、スマートフォンでは改行し、PCでは改行させない。逆にPCでは改行して、スマートフォンでは改行させないといった調整が可能です。
(1)スマートフォンでは改行し、PCでは改行させない
//css
@media screen and (max-width: 768px) {
.sp-br {
display: block;
}
}
@media screen and (min-width: 769px) {
.sp-br {
display: none;
}
}
// html
<h3 class="title">ミツバチが花の蜜を採集し、<br class="sp_br">巣の中で加工、貯蔵したものが蜂蜜です。</h3>
これをPCで表示すると、

スマートフォン表示にすると、指定したところで改行させることができます。

(2)PCでは改行して、スマートフォンでは改行させない
//css
@media screen and (max-width: 768px) {
.sp-br {
display: none;
}
}
@media screen and (min-width: 769px) {
.sp-br {
display: block;
}
}
// html
<h3 class="title">ミツバチが花の蜜を採集し、<br class="pc_br">巣の中で加工、貯蔵したものが蜂蜜です。</h3>
PC表示で指定の位置で改行されます。

スマートフォン表示にすると、改行の指定が適用されません

最後に
CSSを使用して改行を制御する方法として、word-break、inline-block、メディアクエリを活用する方法を紹介しました。 それぞれの特性を理解し、適切な方法を選択することで、より柔軟なデザインが可能になります。
