ダミー画像を生成できるサービス
WEBサイトを制作していると、ダミー画像が必要な時があります。自分で作成すると結構手間がかかるので、ダミー画像作成サービスを利用していますが、私がよく利用する5つのダミー画像を作成サービスについてご紹介します。 いずれのサービスも数行のコードを記載したり、項目を選択するだけで簡単に使えます。
index
Placehold.jp
画像のサイズやテキストなどの文字を生成するサービス。
この中では唯一の日本語のサイトです。
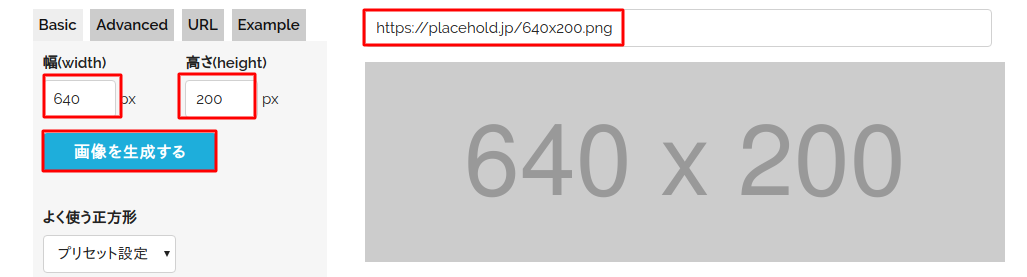
使い方
左の項目を選択して画像を生成すると右側にコードが生成されます。

コードの書き方
オプションでサイズ、カラー、テキストなども指定できます。

基本
http://placehold.jp/{幅}x{高さ}.png
/* 背景・文字の色サイズを変更 */
https://placehold.jp/{文字色}/150x100.png
https://placehold.jp/{背景色}/{文字色}/150x100.png
http:s//placehold.jp/{文字サイズ}/{背景色}/{文字色}/150x100.png
/* テキストを変更する */
https://placehold.jp/250x50.png?text={表示したい文字列}
lorempixel
サイズ、ジャンル、カラー・モノクロを指定したダミー画像を生成します。 他のサービスと同じですが、最後にジャンルが指定できます。
使い方
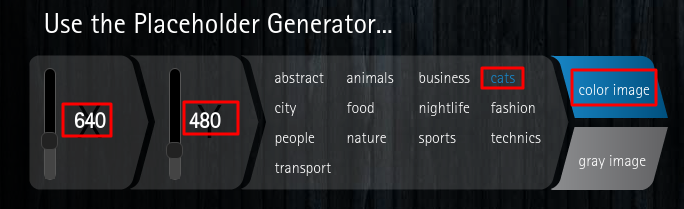
画面下部の__Use the Placeholder Generator...__を使って画像を作成できます。
ここでサイズ、ジャンル、カラー・モノクロを選択します。

このような画像が生成されます。

コードの書き方
基本
http://lorempixel.com/幅/高さ
/*モノクロを指定する場合 */
http://lorempixel.com/g/400/200
/* ジャンルを指定する場合 */
http://lorempixel.com/400/200/sports
下記のジャンルを指定できます。
abstract, animals, business, cats, city, food, nightlife, fashion, people, nature, sports, technics, transport
PlaceIMG
ジャンルは動物、建築物、自然、人物、技術から選んで画像が生成できます。
使い方
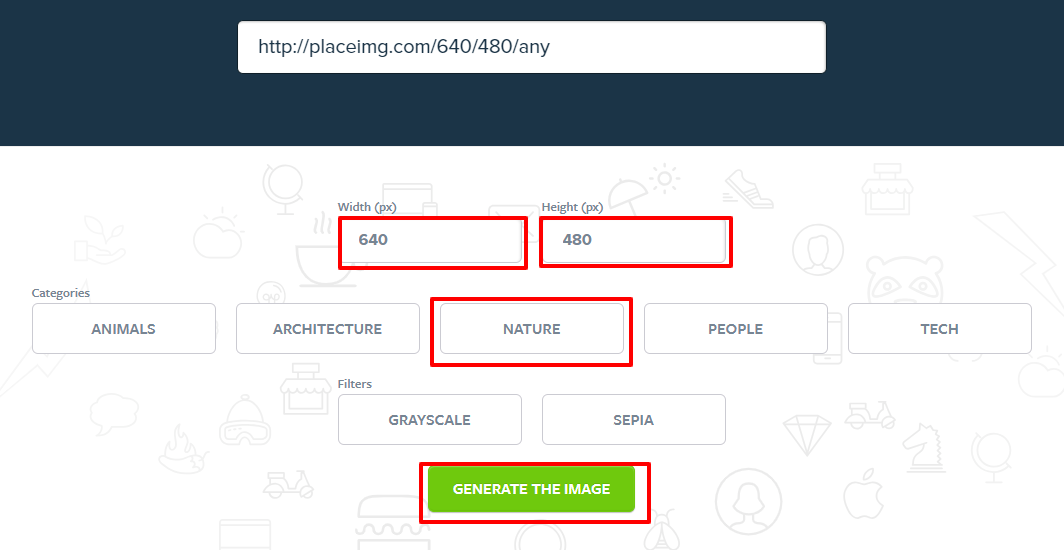
画面サイズ、ジャンル、フィルターを選択します。

このような画像が生成されます。

そのままダウンロードして画像を使ってもいいですが、生成されたコードを読み込むことできます。
http://placeimg.com/640/480/nature
Unsplash It
Unsplash Itは、CC0の写真素材サイト「Unsplash(https://unsplash.com/)」の写真を利用したダミー画像生成サービスです。 他のサービスに比べて高品質な画像が利用できるのが特徴です。また、 一覧 の中から特定の画像を指定して表示、ランダムに画像を表示、画像にエフェクトを追加したり出来ます。

使い方
基本
https://unsplash.it/幅/高さ
/* 正方形画像*/
https://unsplash.it/一辺の長さ
/* 決まった画像を表示 */
https://unsplash.it/680/450?image=画像番号
/* ランダム表示 */
https://unsplash.it/幅/高さ?random
/* グレースケール画像 */
https://unsplash.it/g/幅/高さ
/* 画像にぼかしをかける */
https://unsplash.it/幅/高さ?blur
最後に
ダミー画像作成サービスは、デザインのカンプ、画像を入れた動作テストなどいろいろと重宝しますが、あくまでダミーデータなので、本番アップまでに画像を差し替えるようにしてくださいね。
