【実践編】FigmaデザインをHTMLコードに自動変換する手順
昨今、AI 技術の急速な進化に伴い、Web サイト制作の自動化も大きく前進しています。
コード生成の多種多様なツールが日々リリース・アップデートされており、最新動向をすべて追いかけるのは容易ではありません。
私自身も、主要な手法が落ち着いてから取り組もうと考え、現在は主に AI 関連の情報収集を行っている状況です。
そんな中、以下の記事を見つけ、比較的容易に試せそうだと感じたため、一度挑戦してみることにしました。
ただし、元記事では詳細な設定や手順が省略されている箇所もあり、実際に動かすには追加の調査や調整が必要でした。 手間はかかりましたが、自動生成まで無事に到達できたため、この記事では元記事をベースに私なりの補足情報を盛り込みつつ、 Figma のデザインを HTML コードへ自動変換する具体的な流れをご紹介します。
なお、今回は以下の前提環境・知識をお持ちの方向けに解説しています。あらかじめご了承ください。
- ホームページの制作に一通りの知識がある
- Figma を利用している
- VScode を利用している
- Node.js を使った開発環境がある
index
- セットアップ手順
- (1)Figma MCP Serverの導入
- (2)VS CodeでのRoo Codeのセットアップ
- Figma から HTML コードを生成する手順
- 最後に
1.セットアップ手順
(1)Figma MCP Server の導入
Figma Context MCP サーバーをローカル環境にセットアップします。 はじめに、Node.js の実行環境が必要となりますので、まだインストールされていない場合は事前に用意をお願いします。
1.MCP サーバーのソースコードをインストール
まず、GitHub で公開されている MCP サーバーのソースコードを取得し、必要なパッケージをインストールします。 ターミナルを開き、以下のコマンドを順番に実行してください
git clone https://github.com/GLips/Figma-Context-MCP.git
cd Figma-Context-MCP
npm install
2.Figma API アクセストークンの取得手順
Figma のアカウントから、API アクセストークンを取得する必要があります。以下の手順で行ってください

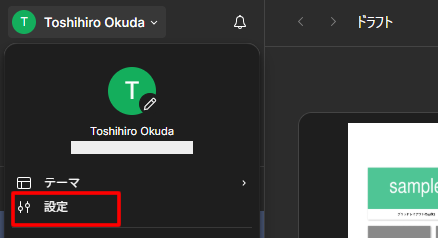
- Figma にログインし、右上のアカウントアイコンをクリックします
- ドロップダウンメニューから「設定」を選択します
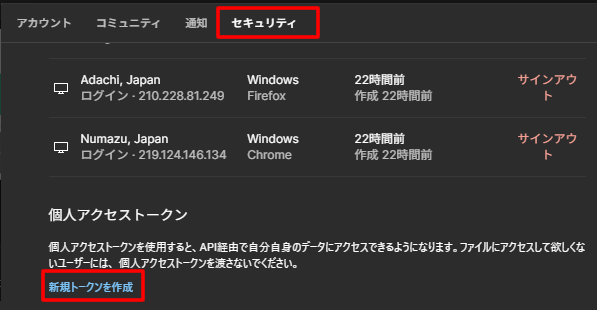
- 画面上部の「セキュリティ」タブを選択します
- 画面下部にある「新規トークンを作成」ボタンをクリックします
※権限設定はFile content の Read-only のみで問題ありません - トークン名を入力し、アクセストークンを生成します
- 生成されたアクセストークンは後で使用しますので、安全な場所に保存してください

(2)VS Code での Roo Code のセットアップ
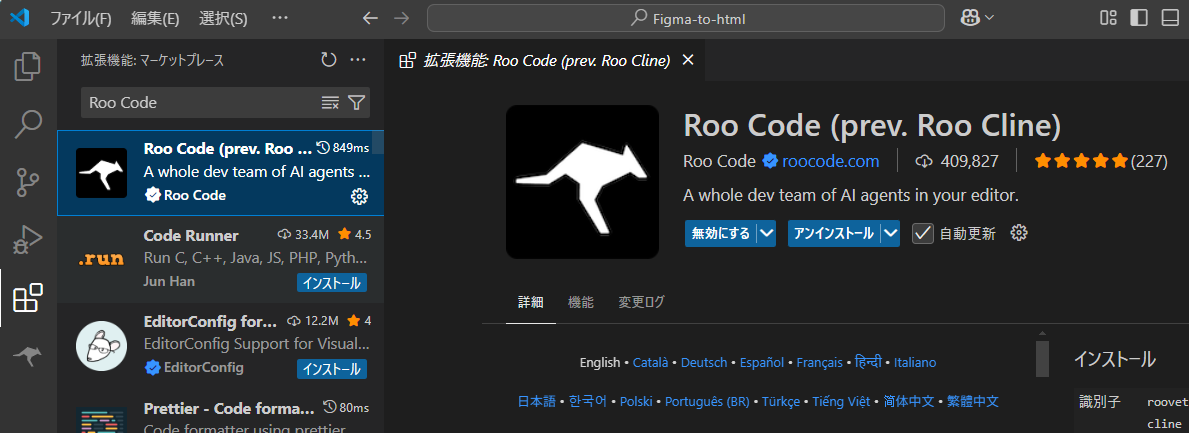
VS Code 拡張機能の「Roo Code」をインストールします。 拡張機能の検索で「Roo Code」と入力し、カンガルーのアイコンが表示される拡張機能を探してインストールしてください。

1.MCP サーバーの詳細設定
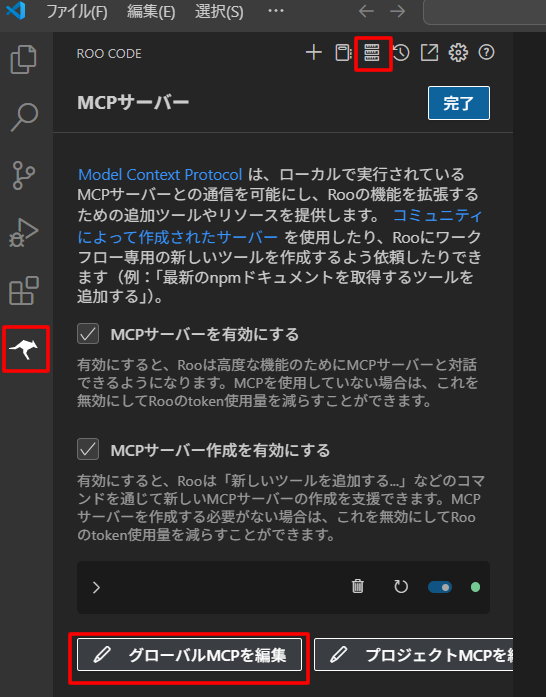
- VS Code 左側のサイドバー下部にある、Roo Code のカンガルーアイコンをクリックします
- 上部に表示されるサーバーアイコンをクリックします
- MCP サーバーの設定画面が開きますので、「グローバル MCP を編集」を選択します

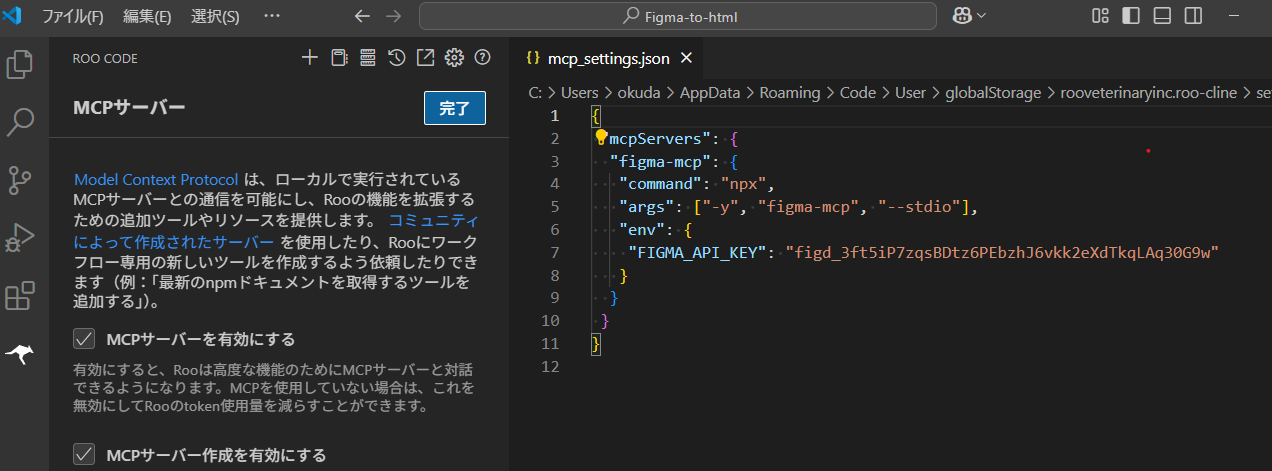
mcp_settings.json が開きましたら、以下のコードをコピー&ペーストしてください。
なお、FIGMA_API_KEYには、先ほど取得した Figma API アクセストークンを入力してください。

{
"mcpServers": {
"figma-mcp": {
"command": "npx",
"args": ["-y", "figma-mcp", "--stdio"],
"env": {
"FIGMA_API_KEY": "xxxxxxxxxxxxxxxxxxxxxxxxxx"
}
}
}
}
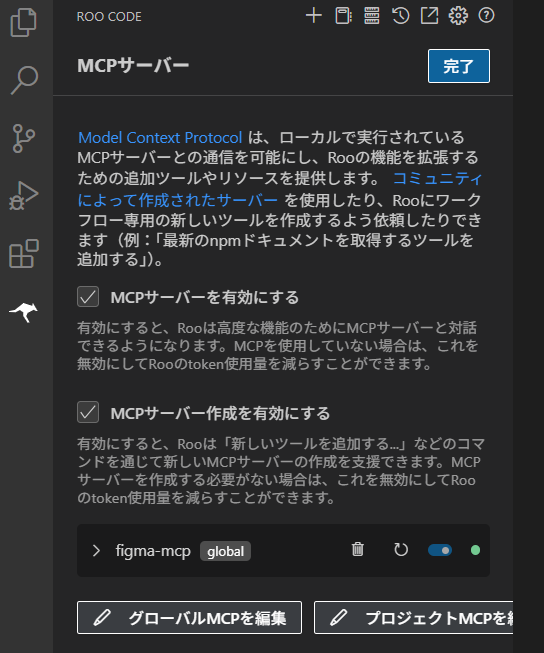
設定が正常に完了したら設定画面は以下のように表示されます。
上部の「完了」ボタンを押してください。

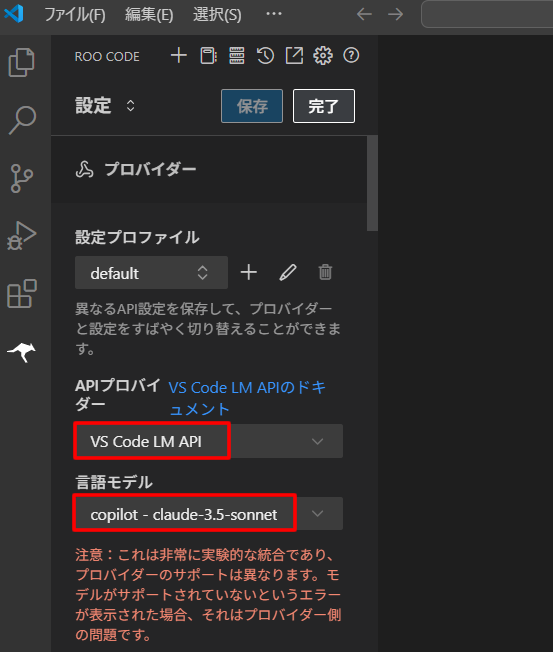
2.プロバイダーの設定
API プロバイダーは「VS Code LM API」を選択します。 これは GitHub Copilot が提供している API で、GitHub Copilot が使える状態であれば追加課金も発生せず、細かい設定も不要です。
言語モデルは「claude-3.5-sonnet」を選択します。
※当初は「copilot - gpt-4」を使用していましたが、コード生成の精度に課題があったため、より高性能な「claude-3.5-sonnet」が妥当ではないかと思います。

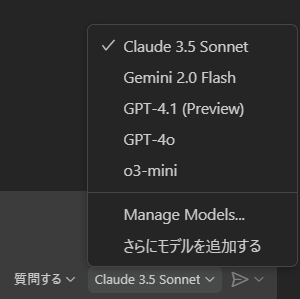
3.claude-3.5-sonnetの有効化手順
モデルを選択しただけではエラーが発生する場合があります。以下の手順で正しく設定を行ってください
Github Copilot のチャットを開き、右下のモデルで「Claude 3.5 Sonnet」を選択します。

- Claude 3.5 Sonnet が正常に動作しているかどうかを試すために、簡単な質問を入力して、モデルの応答を確認します。
- 下図のような英語の有効化メッセージが表示されるので、「Enable」をクリックしてください。

2. FigmaからHTMLコードを生成する手順
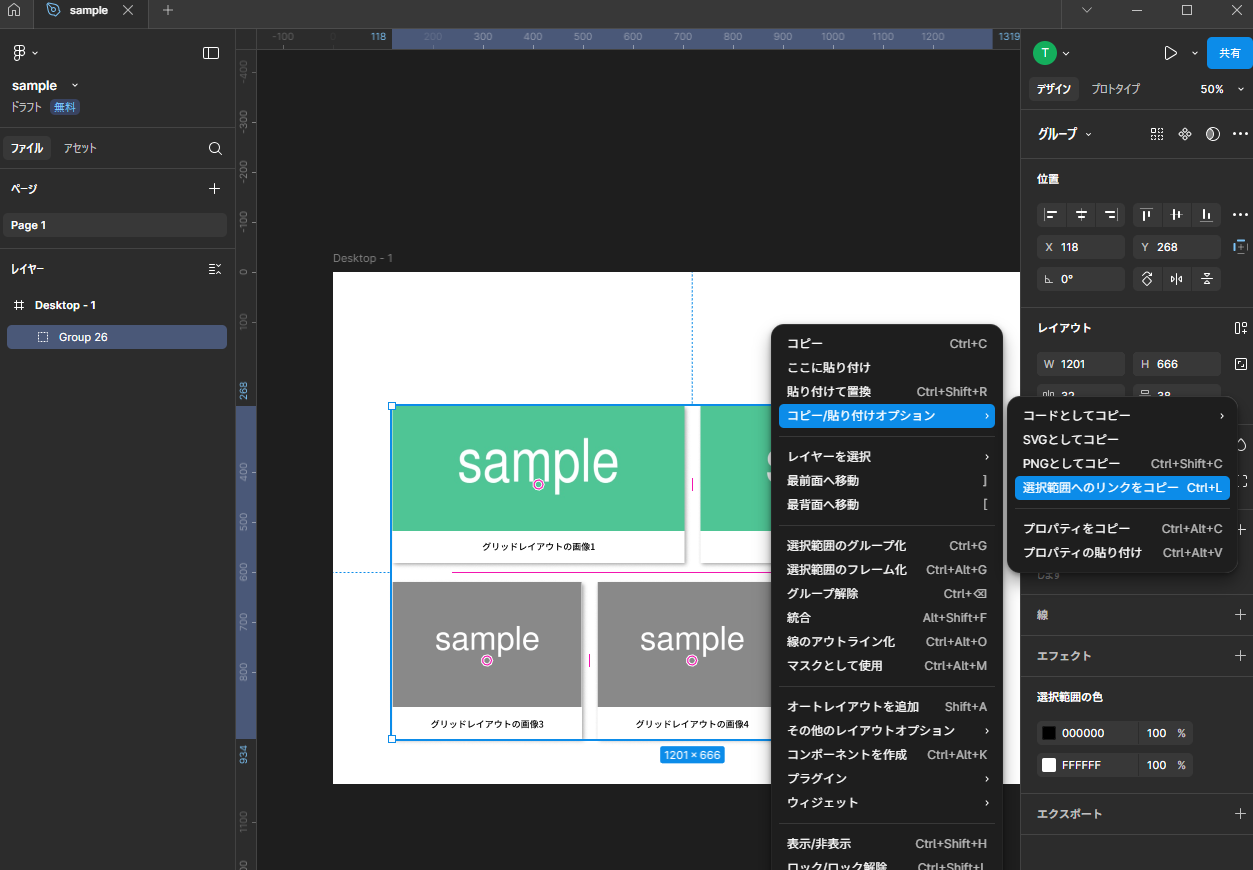
(1)Figma 上でデザインのリンクを取得
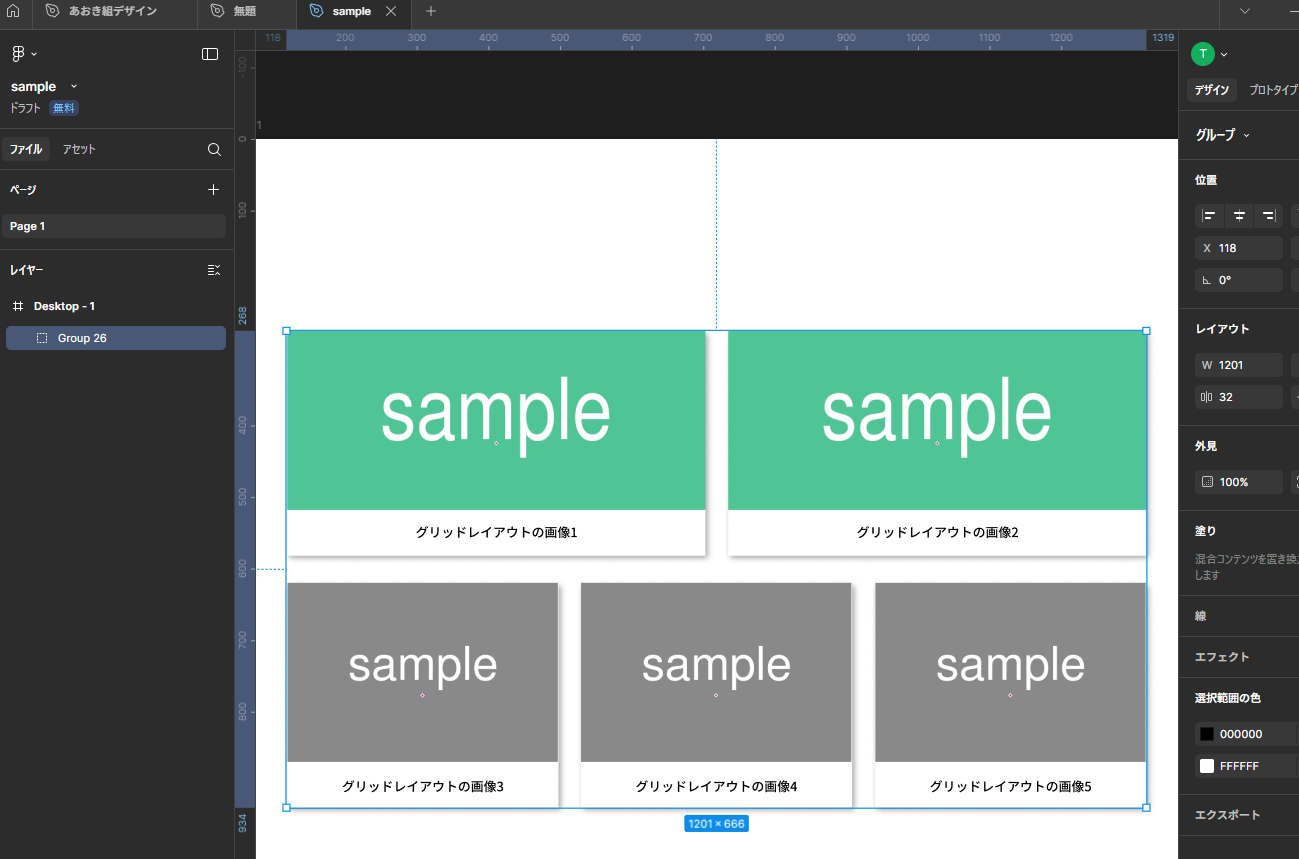
コード化したい UI コンポーネント、フレーム、またはグループが含まれる Figma ファイルを開きます

対象のフレーム上で右クリックし、「選択範囲へのリンクをコピー」を選択してください。

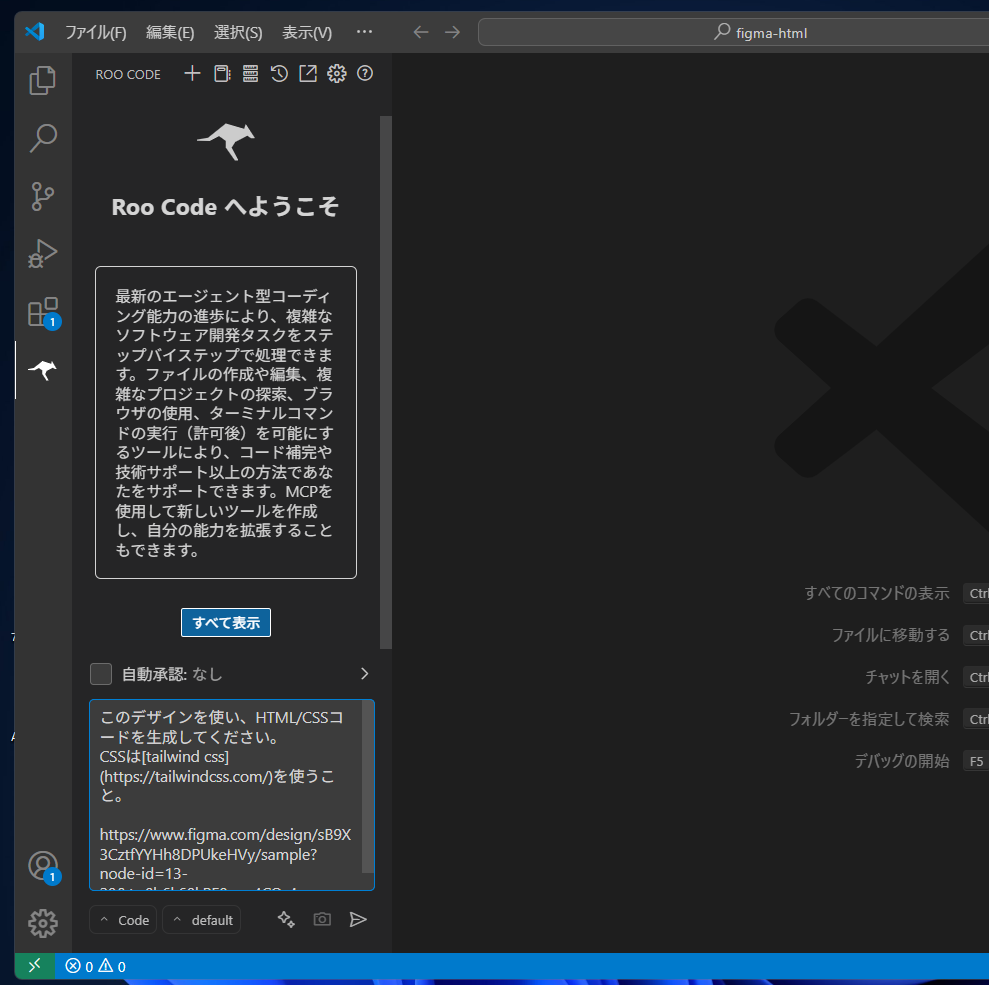
(2)Roo Code にデザインのリンクを入力
- VS Code に切り替え、Roo Code のチャットインターフェースを開きます。
- 以下のような形式でプロンプトを入力します。
このデザインを使い、HTML/CSSコードを生成してください。
CSSは[tailwind css](https://tailwindcss.com/)を使うこと。
https://www.figma.com/design/sB9X3CztfYYHh8DPUkeHVy/xxxxxxxxxxxxxx/

(3)コードの自動生成と挿入
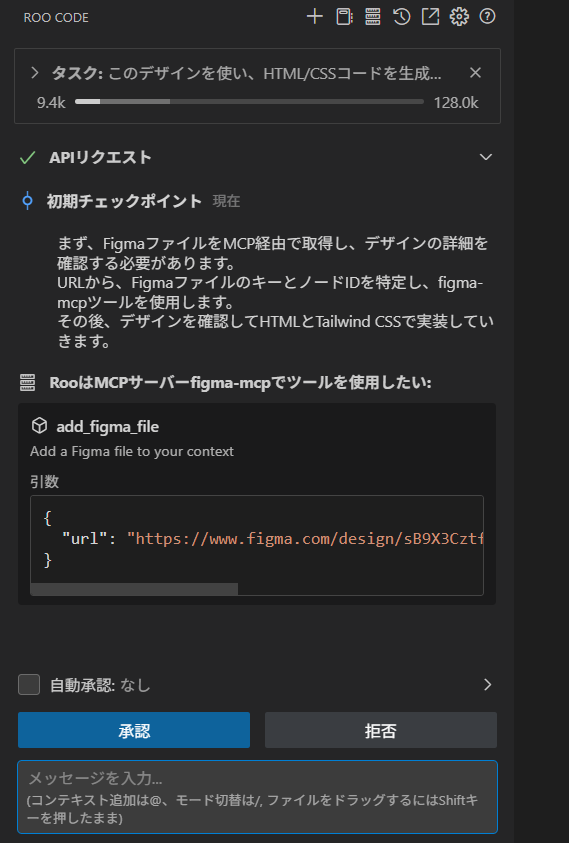
今回は自動承認の設定をしてないので、作業をする際は下記のように承認をクリックする必要があります。 状況に応じて「承認」が何回か出てくる事があります。

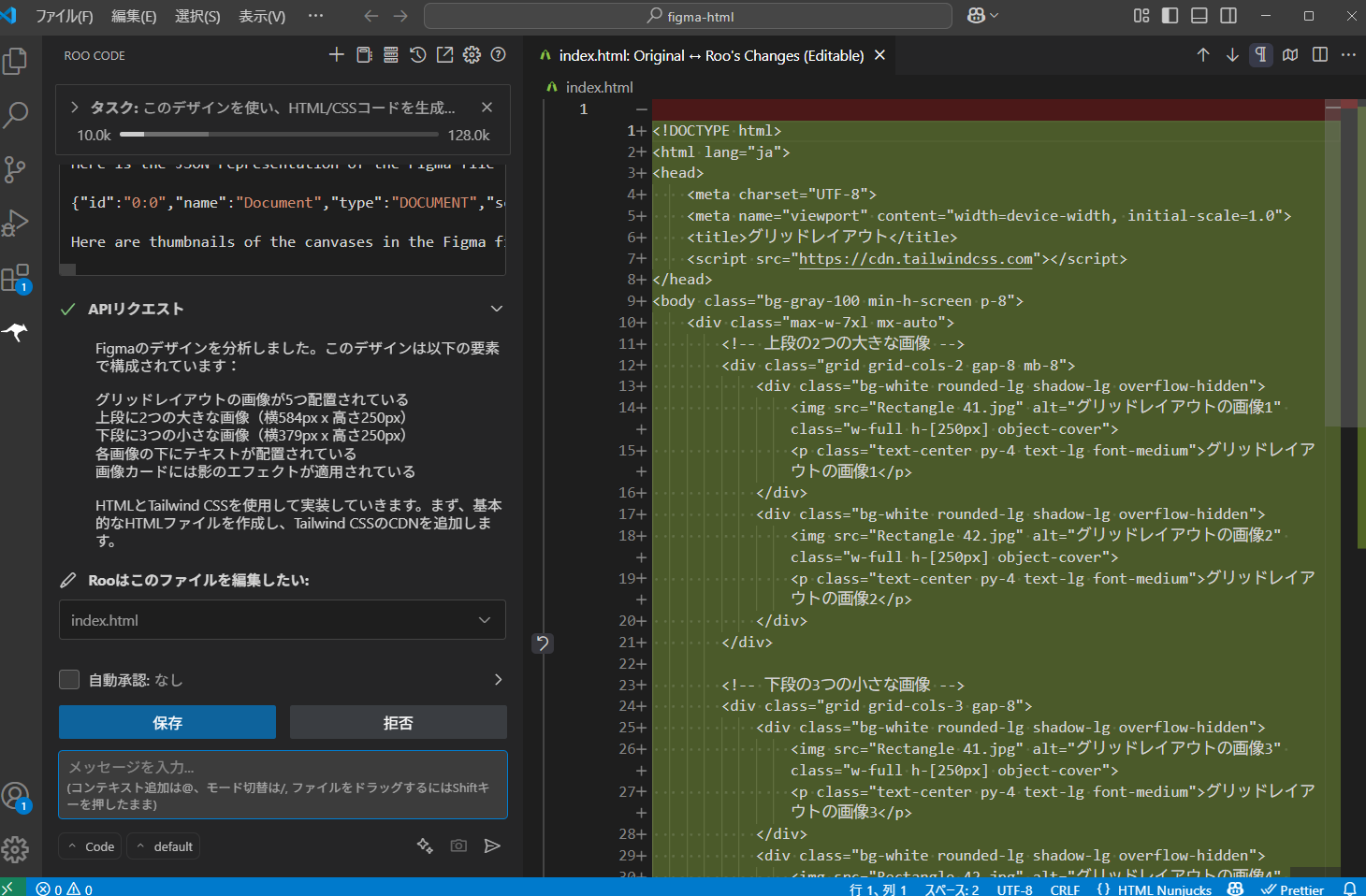
コードが生成されました。

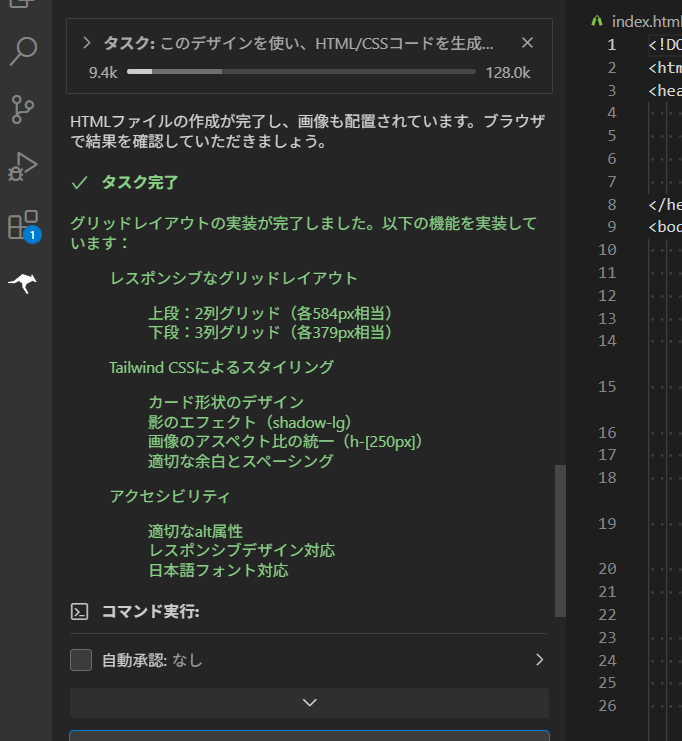
実装した機能を教えてくれます。

初回の自動生成では以下のようなレイアウトになりました。

(4)生成された HTML/CSS の確認・調整
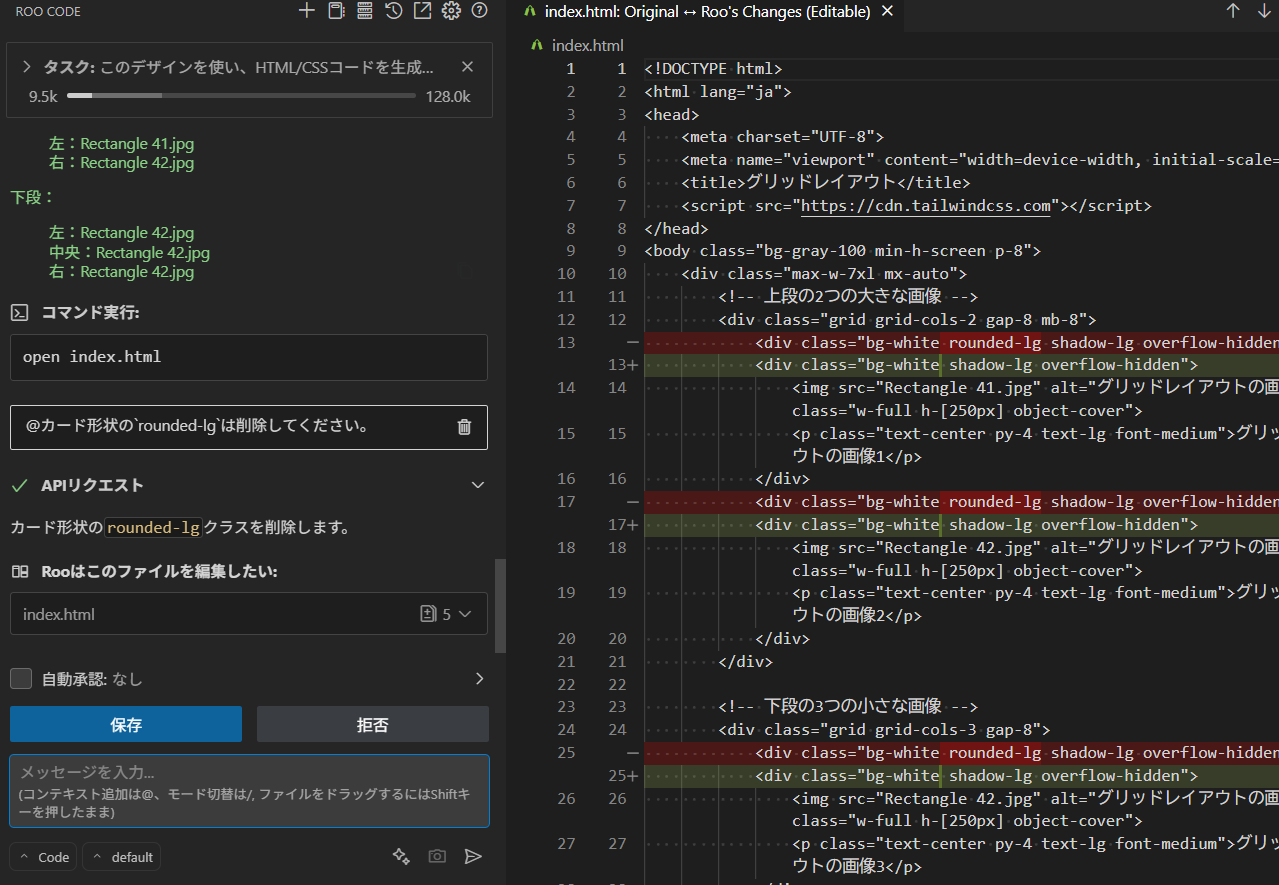
修正を依頼する場合は、@を付けて指示を出します。
@カード形状の`rounded-lg`は削除してください。

何度か修正を依頼して、以下のようになりました。

レスポンシブの設定は出来ていませんが、細かい指示をすれば問題無さそうです。
(5)他のフレームやコンポーネントも順次変換
他のフレームやコンポーネントも変換していきます。 ただし、デザインが大きすぎると情報量が多くなるため、処理が遅くなったり、おかしい結果を出す場合もあるので、複数回に分けて処理するのが安全です。
3.最後に
今回は初回ということもあり、シンプルなコーディングにとどめておりますが、AI を活用したコーディング環境が整ったこと自体、大きな進化であることは間違いありません。
細かなルール設定や指示の出し方を工夫することで、より精度の高いコーディングが実現できると考えております。 今後も引き続き、HTML の自動生成に関する情報をお伝えしていきたいと思います。
