意外と簡単!Google アナリティクス4(GA4)への移行手順
2022年3月16日、Googleのアナウンスがあり、現在のGoogle Analyticsの計測が2023年7月1日に終了することになりました。Google Analyticsに代わりGoogleアナリティクス4(GA4)が提供されているので、なるべく早めにGoogle Analytics4(GA4)へ移行することを推奨されています。
ただ今のところGA4に関する情報が少なく、移行手順も複雑に感じたので、私自身もGA4への移行を躊躇していまいした。ところが先日GA4に移行しようとしたところ、GA4への移行手順がかなり簡単になっていたので、GA4への移行手順について詳しく紹介したいと思います。
GA4 プロパティの作成
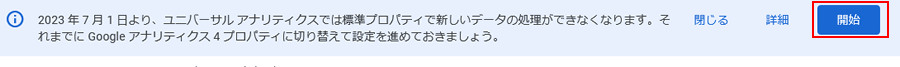
Google Analyticsの画面の上部に下記の表示が出てきます。
右上の「開始」をクリックするとアナリティクス4(GA4)への移行が始まります。

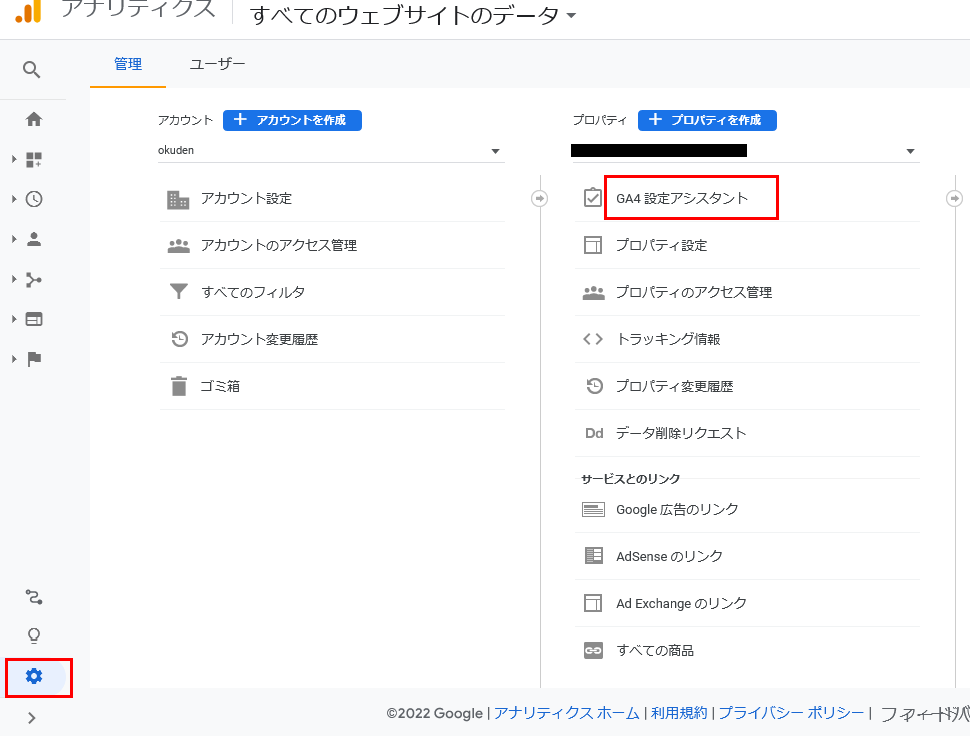
もしくは、画面左下の管理ボタン(歯車のアイコン)をクリックし、表示された画面のプロパティの「GA4設定アシスタント」をクリックしてください。GA4への移行が始まります。

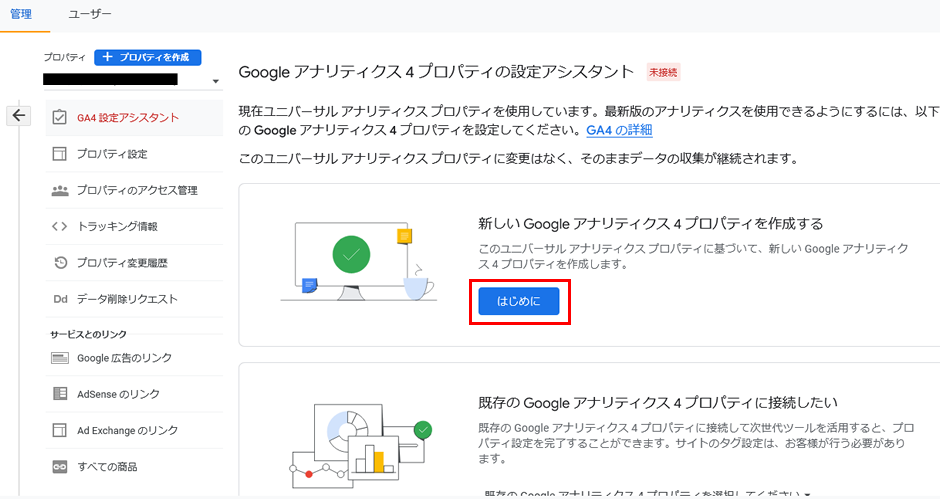
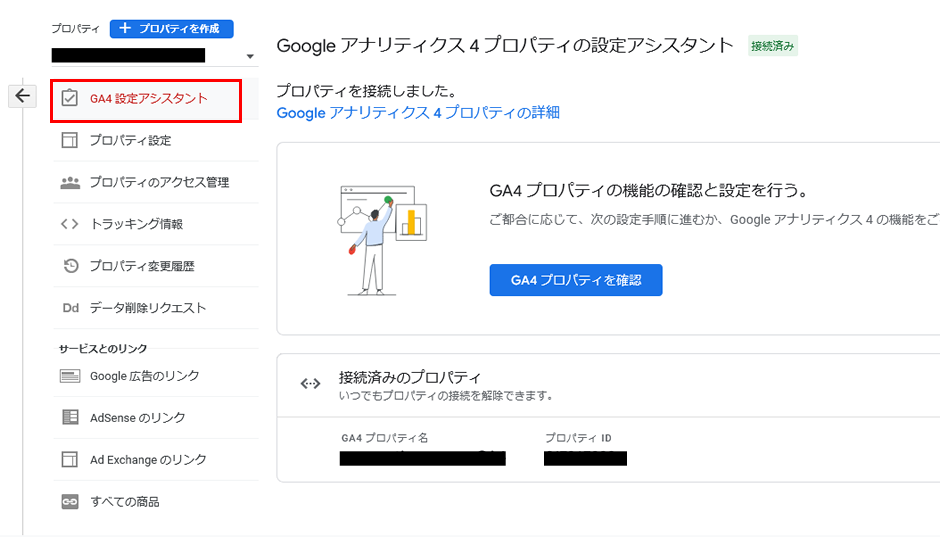
GA4設定アシスタントの画面が表示されます。
画面の真ん中にある「はじめに」のボタンをクリックしてください。

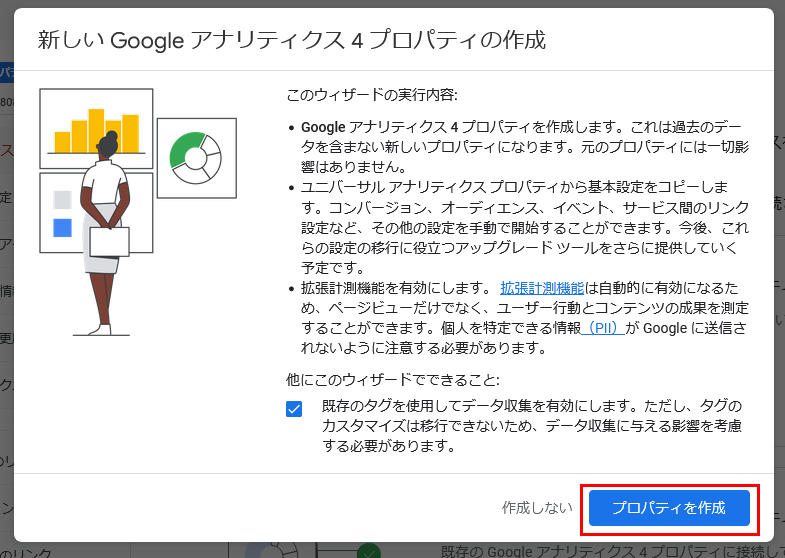
モーダルウィンドウが開くので、画面右下の「プロパティを作成」をクリックしてください。
GA4のプロパティの作成が始まります。

接続済みのプロパティにGA4プロパティ名とプロパティIDが登録されていることをご確認ください。
GA4 データ保有期間の変更
GA4のデータ保有期間は、デフォルトで2ヵ月設定になっています。短すぎるので、忘れないうちに変更しておきましょう。
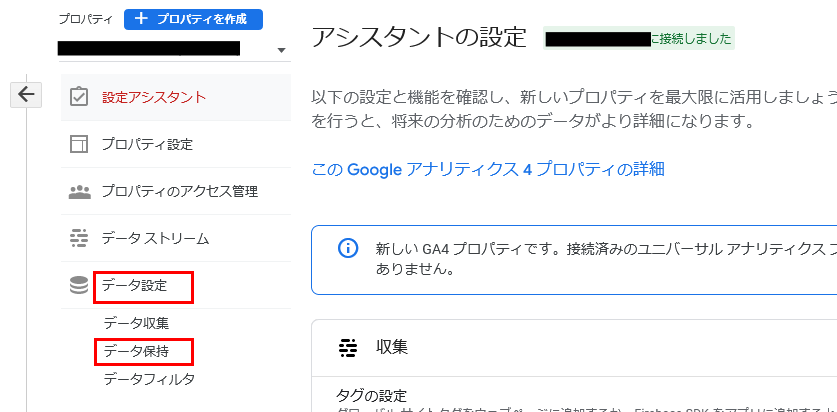
左メニュー上部の「GA4設定アシスタント」をクリックしてください。

左メニューの「データ設定」より「データ保持」を選びます。

イベントデータの保持が「2か月」となっているので、「14か月」を選択し、「保存」ボタンをクリックしてください。

GA4 タグの取得
サイトに埋め込むGA4のタグを取得します。
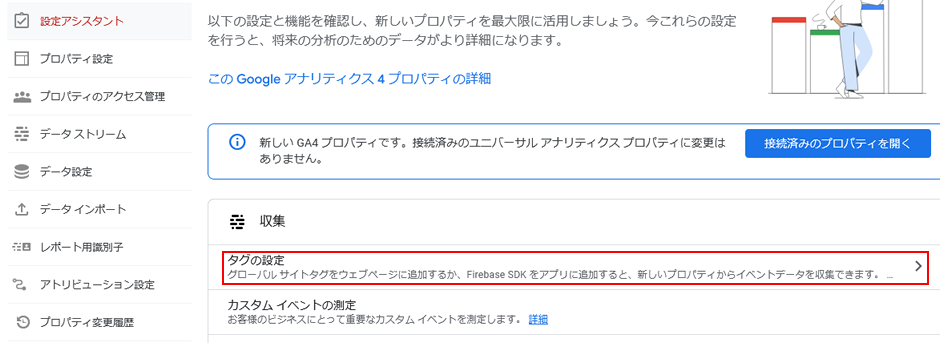
設定アシスタントの画面に戻り、タグの設定をクリックしてください。

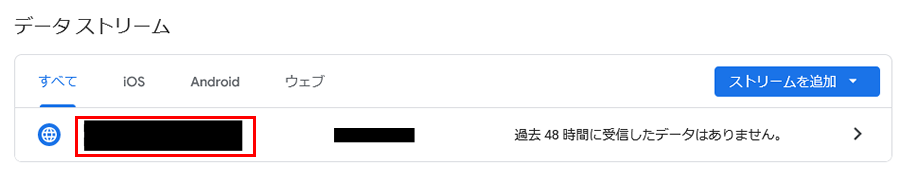
下記ような画面が表示されるので、該当のサイトを選択します。

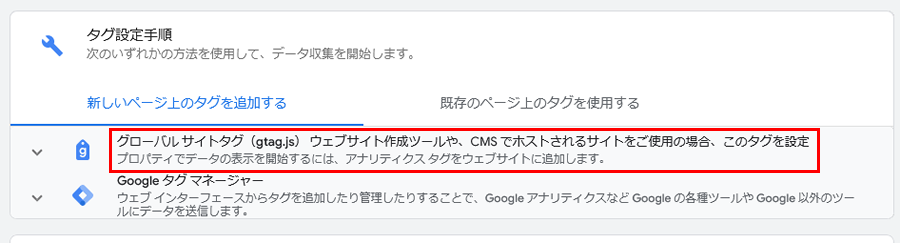
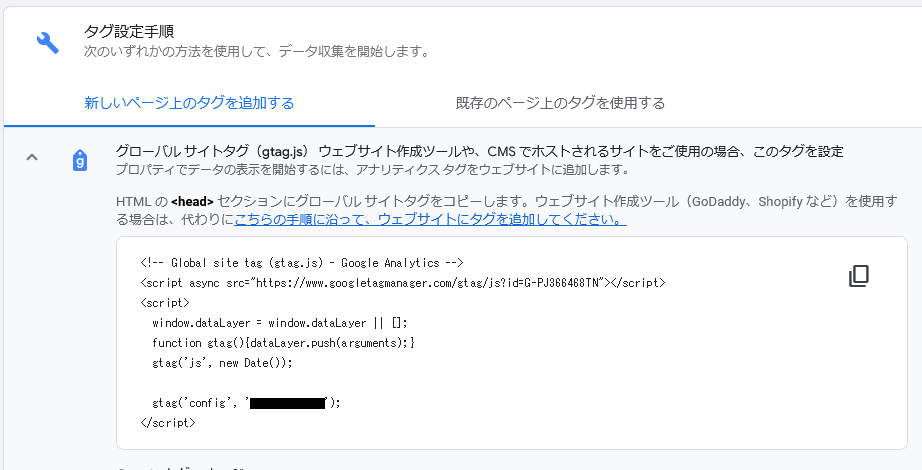
タグ設定手順にて「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」をクリックします。

Google Analyticsの埋め込みタグが表示されるので、HTMLの
にこのタグを貼り付けます。
以上でGA4への移行が完了しました。
最後に
今回はGA4へ移行しただけなので、細かい設定を行っておりません。GA4を使うにはと、いろいろと勉強しないと難しそうです。あまり詳しいアクセス解析を必要としない場合は、他のシンプルなアクセス解析に変更した方が良いでしょう。
