Google Maps APIがエラーで表示されない場合の原因と対処法
2018年7月以降、Google Maps APIは有料化され、利用にはAPIキーの取得が必須となりました。この変更により、Google Maps APIの利用ハードルが大きく上がりました。そのため、クライアントにAPIキーの取得を依頼しても、スムーズに対応してもらえないケースが多々見受けられます。
特に、どのGoogleアカウントを使用するのか、どのクレジットカードを登録するのかといった点で結論が出ず、取得を断念するケースもあります。仮にアカウントやクレジットカードの問題をクリアできたとしても、APIの登録過程でうまく進まず、結果的に諦めてしまう場合も少なくありません。
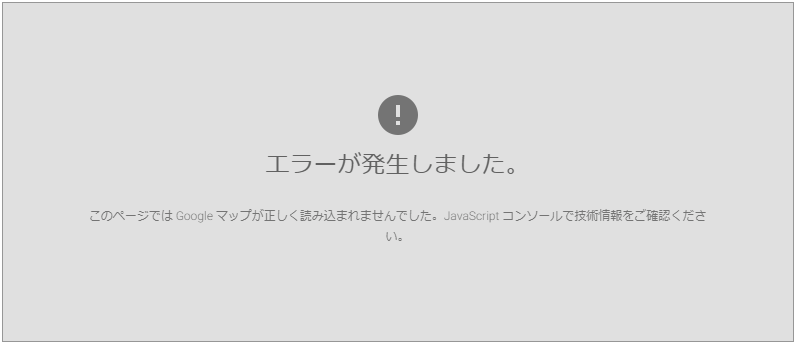
APIの設定に関しては、ITに詳しい方であれば何とか対応できるかもしれませんが、一般の方にとってはハードルが高いと言わざるを得ません。設定画面が分かりにくい上に、設定項目が多岐にわたるため、一度でスムーズに設定を完了するのは難しいのが現状です。その結果、多くの場合で以下のようなエラーが発生し、Googleマップが正しく表示されないことがあります。
このようなエラーが発生した場合、どのようにして原因を特定すればよいのでしょうか?

今回はgoogleマップが上手く表示されない場合に、確認すべきポイントについて解説します。
原因がAPIキーがなのか制作上の不備なのかを切り分けていくことから始めましょう。
APIキー発行の不備
Google Maps APIの設定が上手く表示されない原因の多くは、APIキー発行の不備です。 複数のグループを作成している場合は、利用するグループが選択されているか確認することから始めましょう。
APIキーが正しく発行されたか?
chromeの拡張機能で、Google Maps APIのチェックツールがあるので確認してみてください。
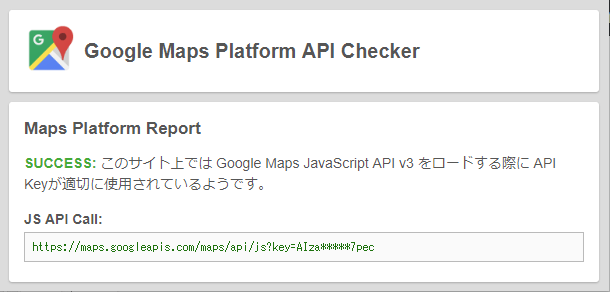
Google Maps Platform API Checker
問題無ければ下記のようにSUCCESSと表示されます。

正しく発行されていなければ、もう一度APIキーを登録し直してください。
APIキーの制限
APIキーに制限の設定をしていますか?
下記の3つの設定を行わないと、第三者がAPIキーを悪用したり、別のサイトで間違ってAPIを使ったりすることになるので、このようなトラブルを防ぐためにも、必ずAPIキーに制限の設定を行いましょう。
- アプリケーションの制限
- ウェブサイトの制限
- APIの制限
ではAPIキーの制限を確認したいところですが、APIキーの制限を確認するページの階層が深く、容易にたどり着きません…。
下記の手順でページ遷移して、APIの制限ページへ移動しましょう。
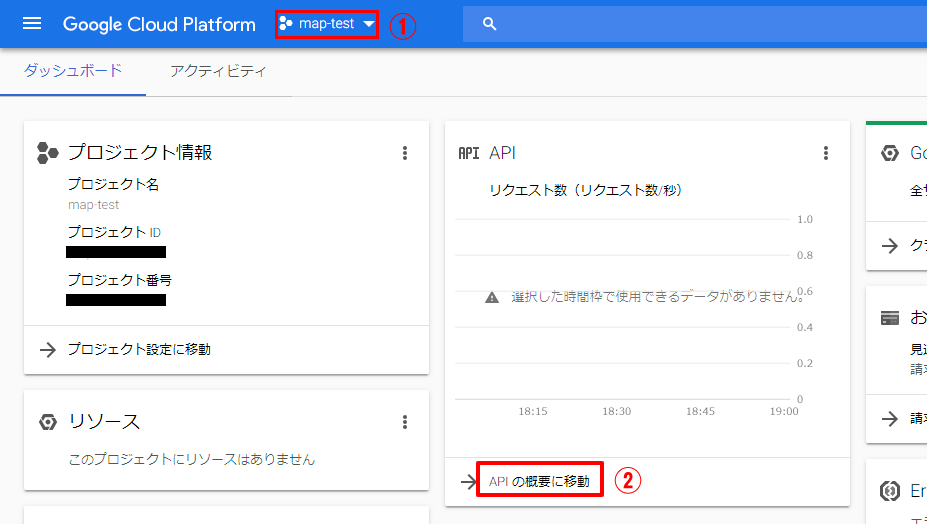
最初にGoogle Maps API 起動用コンソールを起動します。
ダッシュボードが開くので、①で該当するプロジェクトを選択して、②の「APIの概要に移動」をクリックします。

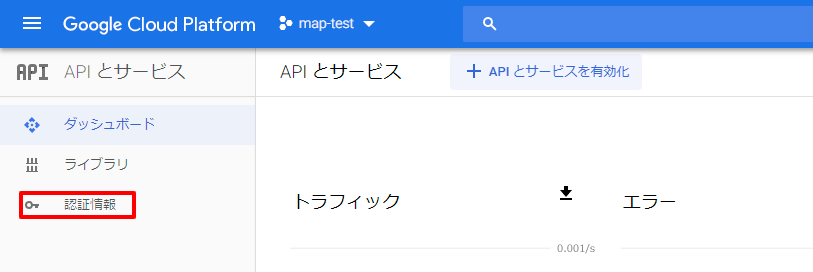
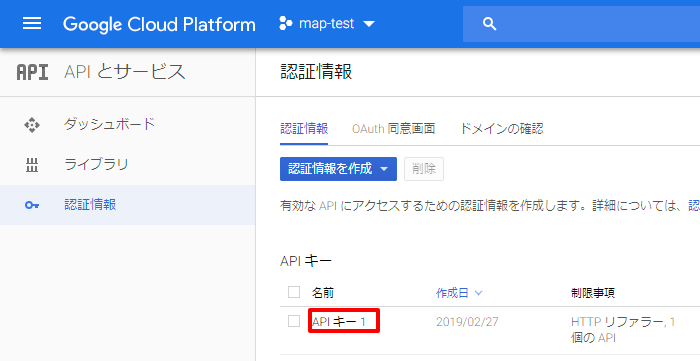
次の画面で、左メニューの「認証情報」をクリックします。

認証情報の画面 の APIキーのところに作成したAPIキーがあるのでクリックします。

ようやくAPIキーの制限の画面にたどり着きました。
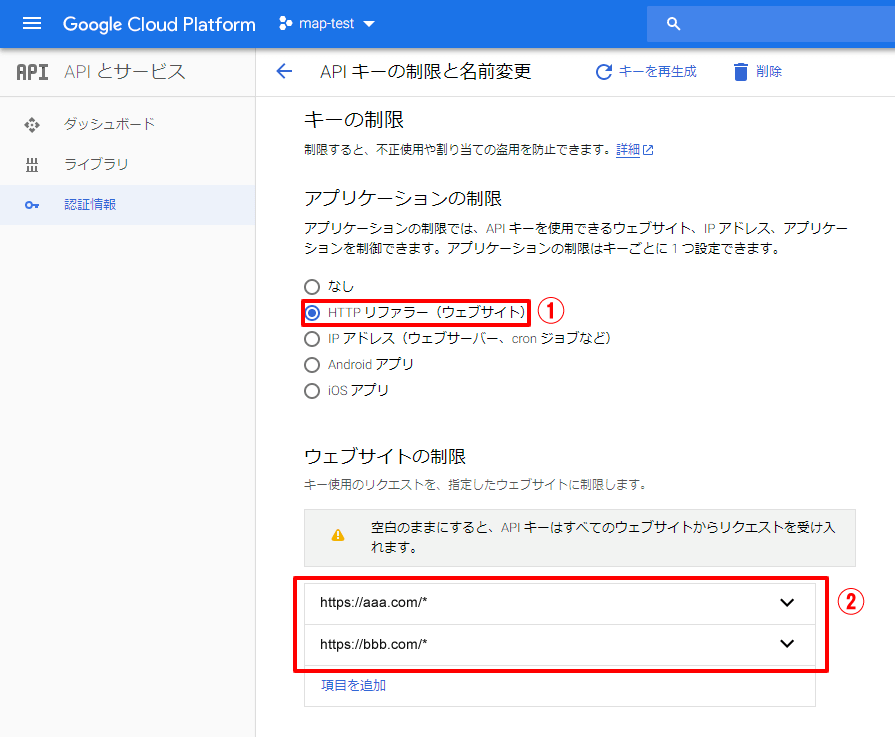
ここで3つの設定を確認します。

アプリケーションの制限
①の「HTTPリファラー(ウェブサイト)」を選択してください。
ウェブサイトの制限
②のところにサイトのURLを入力します。
- 特定のページのみ利用するなら
https://aaa.com/ - サイト全体で利用するなら、
https://aaa.com/* - 複数のサイトを登録することもできます。
APIの制限

③の「キーを制限」にチェックを入れ、④で利用しているAPIを選択します。
最後に保存ボタンを押してください。
これでAPIキーに制限の設定が完了しました。
請求先アカウントが正しく紐付けされているか
プロジェクトに請求先アカウントが登録されているかを確認したいところですが、APIキーの制限と同様にページの階層が深く、容易にたどり着きません…。
下記の手順でページ遷移して、請求先アカウントのページへ移動しましょう。
最初にGoogle Maps API 起動用コンソールを起動します。

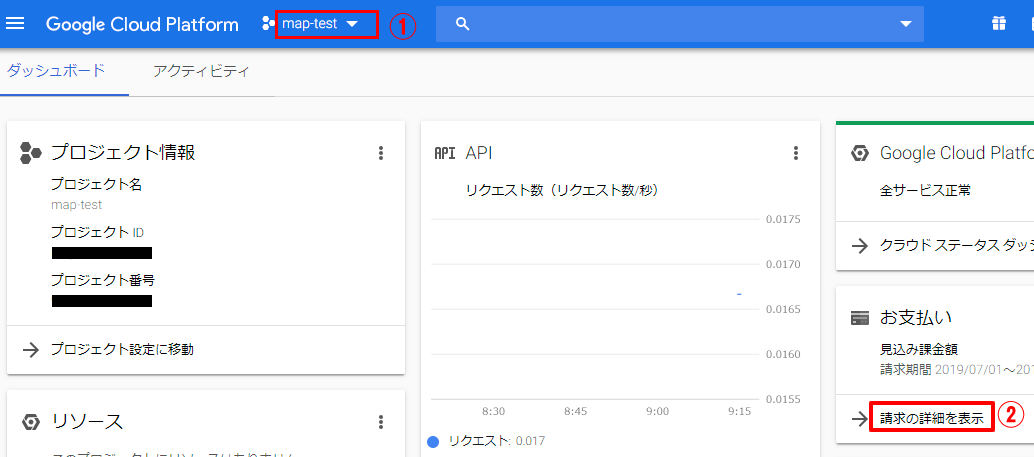
ダッシュボードが開くので、①で該当するプロジェクトを選択して、お支払いにある②の「請求の詳細を表示」をクリックします。

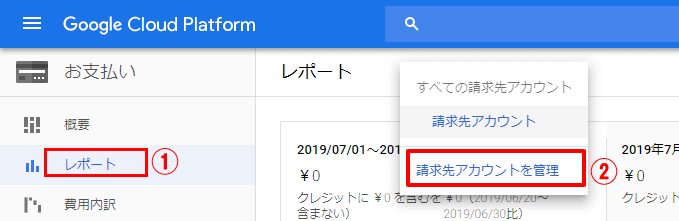
次の画面で①の「マイプロジェクト」を選択し、②で請求先アカウントが登録されているかを確認します。

請求先アカウントの作成、変更が必要なら、Google Cloudのドキュメントにある請求先アカウントの作成、変更、閉鎖を参考にしてください。
制作上の不備
制作側に問題があることは少ないですが、初めてAPIキーの設定を行う場合は、下記のようなトラブルに注意しましょう。
APIキーの記述は正しいか?
APIは下記のような記述になっていますか?
<script src="https://maps.googleapis.com/maps/api/js?key={APIキー}"></script>
APIを使う際のjavascriptの読み込みや記述に誤りは無いか?
javascriptの記述が間違っていて、ブラウザのコンソールにエラー表示は出ていないでしょうか。
【参考】APIキーが正しいかどうかを確認する
そもそもAPIキーが正しくなければ表示されません。
まずは下記のサンプルコードの{APIキー}にAPIキーを入れて、該当サーバーにアップしてみてください。
エラーが表示されたらAPIキーが原因です。
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key={APIキー}"></script>
<script>
function map_canvas() {
var data = new Array();
data.push({
lat: '34.987578', //緯度
lng: '135.747720', //経度
content: '京都水族館' //情報ウィンドウ
});
var latlng = new google.maps.LatLng(data[0].lat, data[0].lng);
var opts = {
zoom: 16,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), opts);
var markers = new Array();
for (i = 0; i < data.length; i++) {
markers[i] = new google.maps.Marker({
position: new google.maps.LatLng(data[i].lat, data[i].lng),
map: map
});
markerInfo(markers[i], data[i].content);
}
}
function markerInfo(marker, name) {
new google.maps.InfoWindow({
content: name
}).open(marker.getMap(), marker);
}
google.maps.event.addDomListener(window, 'load', map_canvas);
</script>
【補足】本番サーバーとテストサーバーのURLが違う場合
APIキーの制限をしている場合は、本番サーバーとテストサーバーのURLの両方が表示されるように設定しておきましょう。
またローカルでもgoogleマップが表示されないことにご注意ください。
【補足】制作上のデータに問題が無いことを証明する方法
発行したAPIキーに問題があるのではなく、制作上の不備が原因ではないかと疑うクライアントも少なくありません。
そのため、制作上のデータに問題がないことを証明する方法として、まずは自身で取得したAPIキーを設定し、正しく表示されることを実際に示すのが有効です。
【参考】Google Cloud Platform 無料トライアルの終了
Google Maps APIの設定時に起こるエラーではないですが、忘れたころの1年後に表示されるエラーです。
ある日突然、Google Mapsが表示されなくなります。
Google Maps API 起動用コンソールを起動してみると、画面の上部に下記のメッセージが表示されました。
無料トライアルは終了しました。2019年9月13日までにアップグレードすると、トライアル時のデータをそのまま引き継いでGoogle Cloud Platformサービスをご利用いただけます。
調べてみると、Google Cloud Platformの無料枠は12か月間だったのですね…。
業務ででいろいろと使っているので、仕方なく有料モードにアップグレードしてAlways Freeに切り替えました。
「Always Free」枠内で利用できる無料の設定があるようですが、正直なところGoogle Cloud Platform(GCP)の詳細についてはあまり理解できていません。
現在のところは特に設定を変更せず、現状のままで利用していますが、幸いなことに今のところ料金は発生していない状況です。
Always Free の使用制限
https://cloud.google.com/free/docs/gcp-free-tier?_ga=2.214271959.-1188506902.1562205687#always-free-usage-limits
とりあえず使い始めたのはいいですが、__Google Cloud Platformの無料枠は12か月間__なのですね。Google Cloud Platformの設定がとにかくややこしいので、詳しくない方はGoogle Maps APIは使わない方がいいと思いました…。
どうしてもGoogle Maps APIの設定が上手く表示されない場合
このような手間のかかるやりとりをクライアントと行う必要があることを考えると、クライアントにクレジットカードを登録してもらい、そのGoogleアカウント情報を制作会社に共有してもらえれば、制作会社側で設定を代行することが可能です。
しかしながら、多くのクライアントはGoogleアカウントの共有に対して不安を感じるため、スムーズに情報を提供してもらえることはあまりありません。
もしGoogle Maps APIの設定がどうしても正しく動作せず、表示ができない場合には、以下に記載した代替手段をお試しください。
インラインフレームで読み込み
google mapをインラインフレームで読み込むだけなら、apiの設定は必要ありません。
マイマップでアイコン等を作成し、インラインフレームで読み込む
google mapのマイマップを利用し、それをインラインフレームで読み込むことも可能です。
代替えのサービス
OpenStreetMapなど他のサービスを利用する
