Lazy BlocksでRepeaterブロックの作り方
これまで WordPress では ACF(Advanced Custom Fields)を多く活用していましたが、Gutenberg エディターの導入後は、よりブロック作成がしやすい Lazy Blocksというプラグインを使用するようになりました。Lazy Blocks は、コードを書かずにオリジナルのブロックを簡単に作成できる便利なプラグインです。
今回は、Lazy Blocks の Repeater ブロック を使用し、「スタッフ紹介」ブロックを作成しました。その手順を詳しく解説していきます。
目次
1.ブロックの作成方法
基本的な構成は ACF と似ており、リピーターブロック(リピーターフィールド)の中に、複数の子ブロック(サブフィールド)を設定する入れ子構造 になっています。
ただし、ACF とは異なり、Lazy Blocks では 出力用のコードをテンプレートに直接記述するのではなく、プラグインの設定画面にある入力欄に記入します。
また、Lazy Blocks では PHPに加えて「HTML + Handlebars」 を使用することも可能です。
Handlebars は JavaScript のテンプレートエンジンの一種で、シンプルな記述でコードの管理がしやすい点が特徴です。
今回は、一般的な スタッフ紹介ブロック を作成していきます。
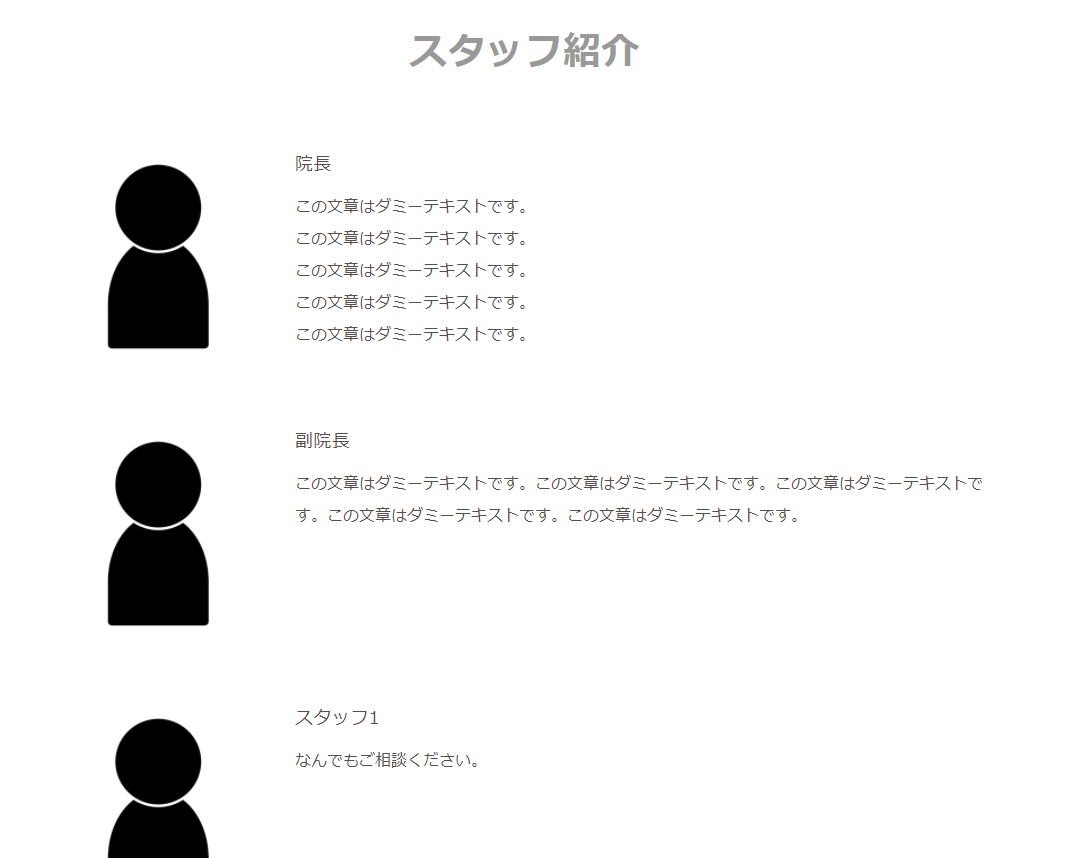
最終的に、次のようなブロックが完成します。

では、最初に大枠のブロック(スタッフ紹介)から作成していきます。
2.Repeater ブロックの作成
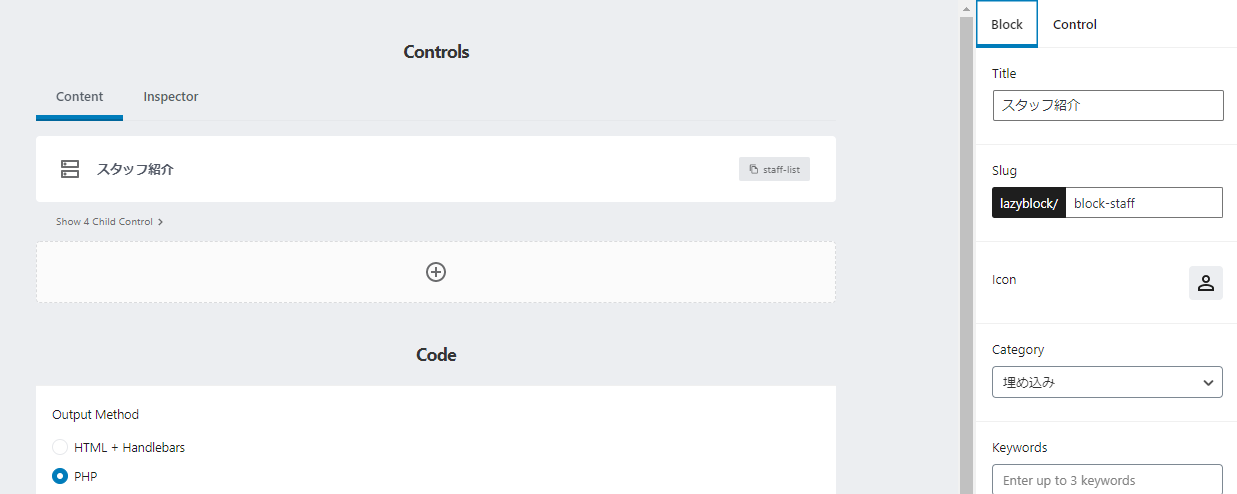
下記の内容でブロックを追加します。
- Title: スタッフ紹介
- Slug: block-staff
- Icon: 人のマーク
- Category: 埋め込み

最初に大枠のブロックを登録したので、次はそのブロックで表示させる中身を登録します。
content の+ボタン(Add Control)をクリックして、Repeaterブロックを設定していきます。

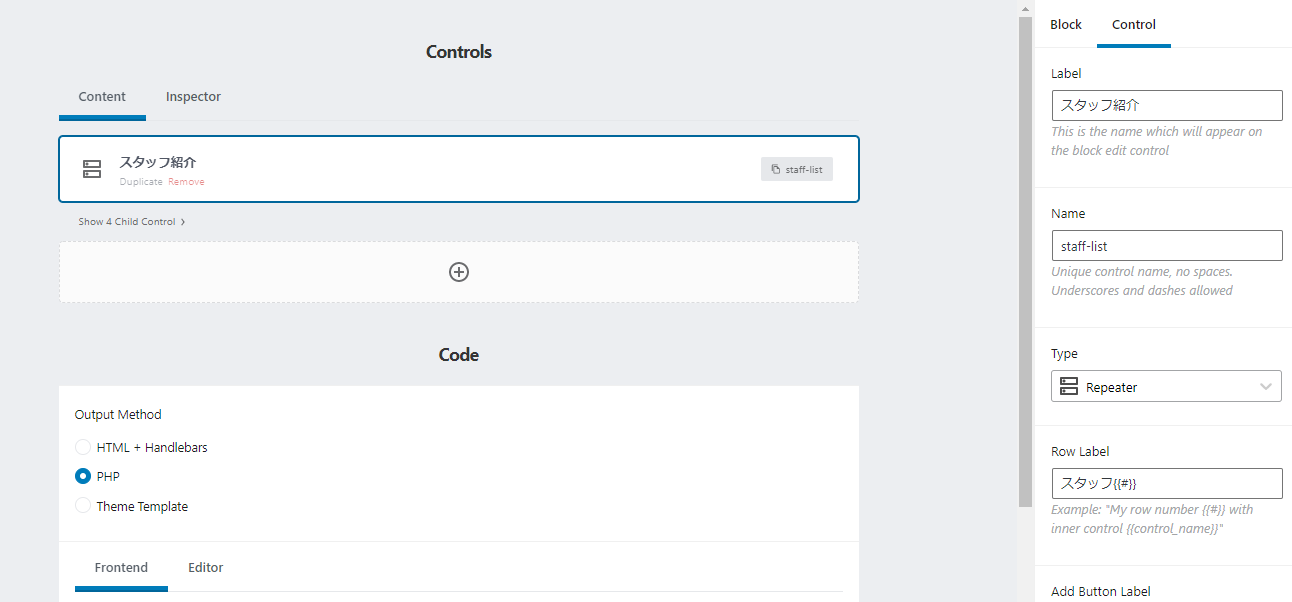
下記の内容でブロックを設定します。
- Title: スタッフ紹介
- Slug: staff-list
- Type: Repeater
- Row Label: スタッフ
- Minimum Rows: 「1」
- Maximum Rows: 「10」
Maximum Rows の最大値は 10 に設定しましたが、必要に応じて変更してください。

これで Repeater ブロックの作成は完了です。
次に Repeater ブロックに子ブロックを作成していきます。
3.子ブロックの作成
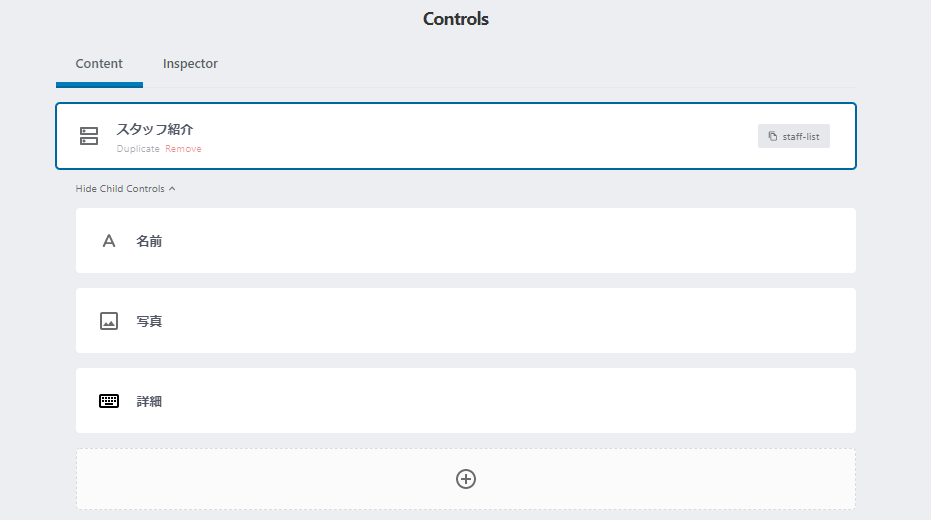
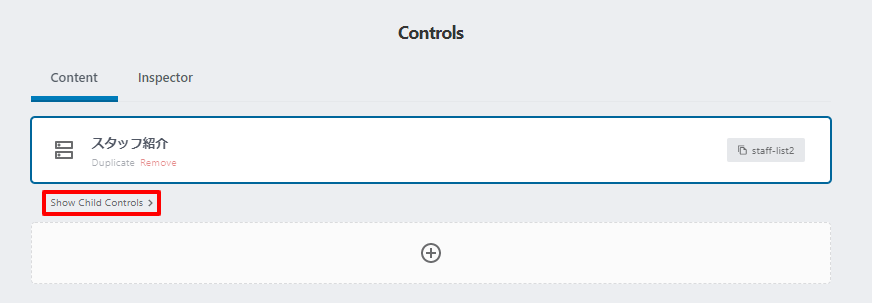
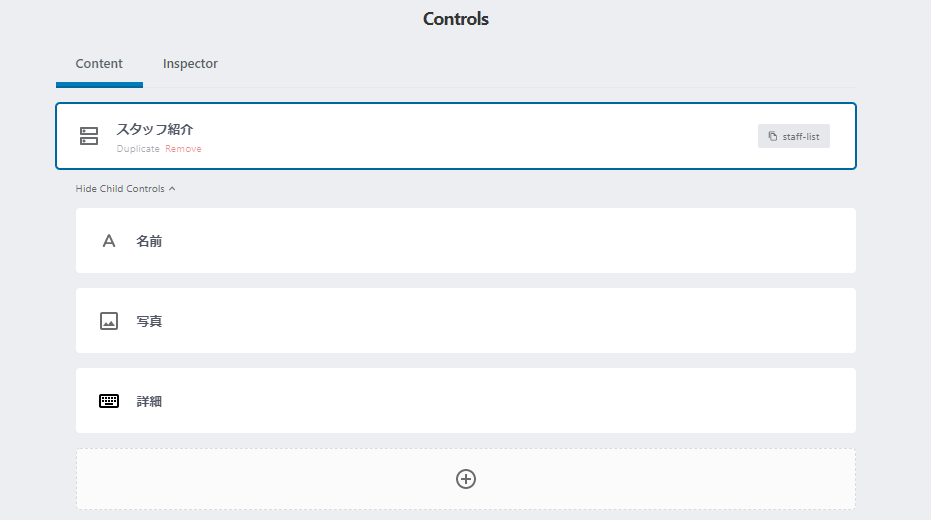
スタッフ紹介の下の「Show Child Controls」をクリックし、子ブロックを追加していきます。

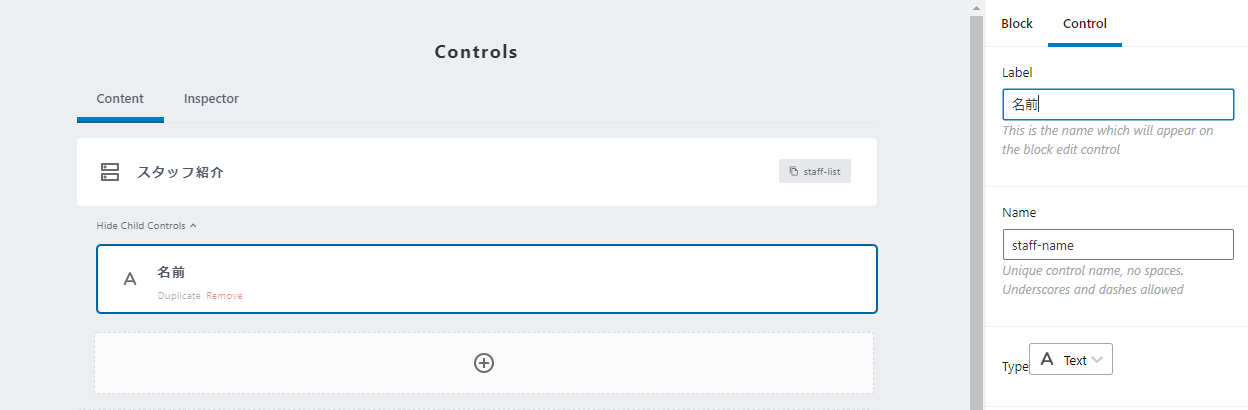
最初に「名前」を下記のように設定します。
- Label: 名前
- Name: staff-name
- Type: Text

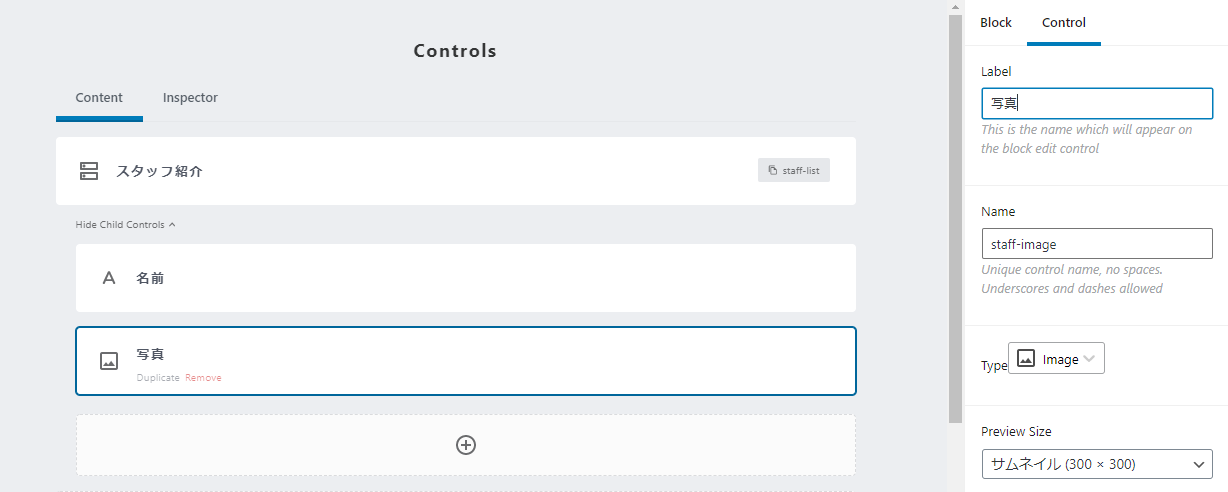
続けて「写真」の設定を行います。
- Label: 写真
- Name: staff-image
- Type: Image

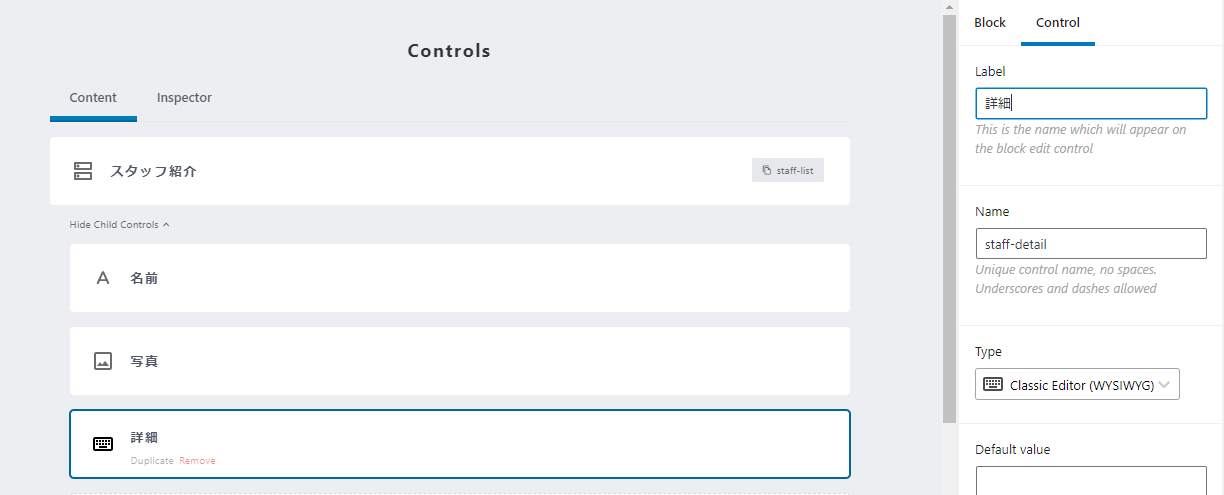
最後に「詳細」の設定を行います。
- Label: 詳細
- Name: staff-detail
- Type: Classic Editor(WYSIWYG)
Type を Classic Editor(WYSIWYG) に設定し、多様な入力が可能なようにしています。

これで子ブロックの作成は完了です。
ブロックは下記のようなカタチになっています。

4.ブロックを出力する設定
入力された内容を記事に出力するには、code の欄に入力します。
code の作成には下記の 3 種類から選べます。
- HTML + Handlebars
- PHP
- Theme Template
通常は「HTML+Handlebars」か「PHP」を利用します。
次に、今回のブロックを「HTML+Handlebars」と「PHP」の 2 つの方法で記載してみました。
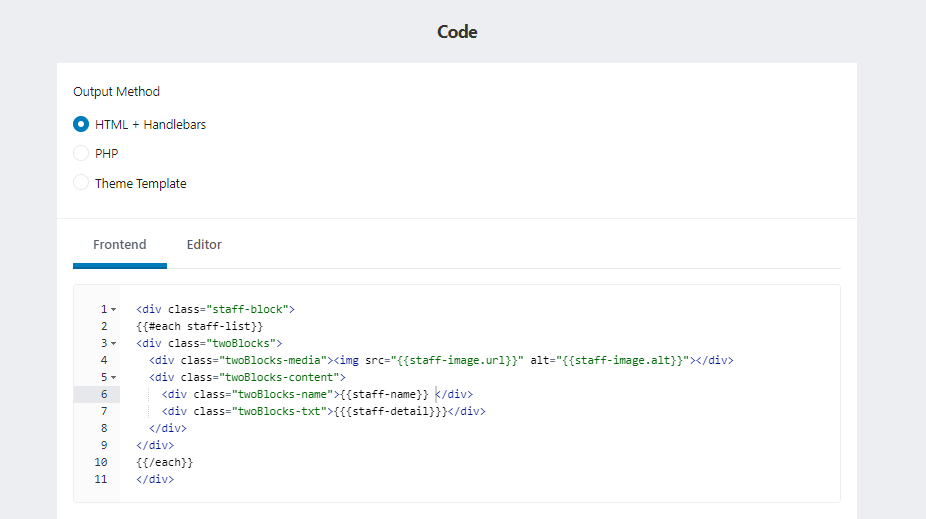
HTML + Handlebars の場合
Code の Output Method で「HTML + Handlebars」を選択し、 Frontend フィールドに下記のコード入力します。

Lazy Blocks の記述方法はLazy Blocks のマニュアルをご覧ください。php と Handlebars 両方の記載が掲載されています。
今回参考にしたのは下記のページです。
- Lazy Blocks(テキストの出力)
- Lazy Blocks(画像の出力)
- Lazy Blocks(Repeater の出力)
- Lazy Blocks(Classic Editor(WYSIWYG)の出力)
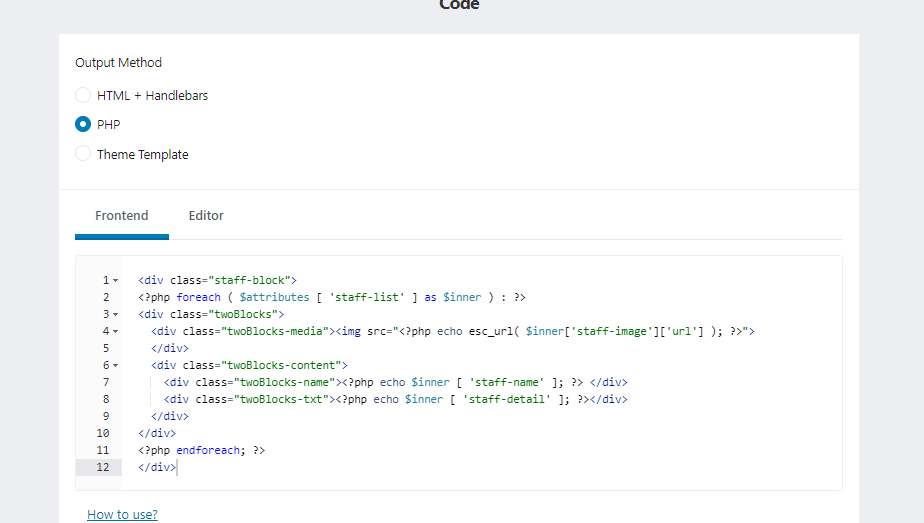
PHPの場合
Code の Output Method で「PHP」を選択し、Frontend フィールドに下記のコード入力します。

これでブロックの作成は完了です。 最後に画面右上の公開ボタンを押してください。
Lazy Blocks の一覧を見ると、「スタッフ紹介」が登録されています。

5.ページでブロックを利用する
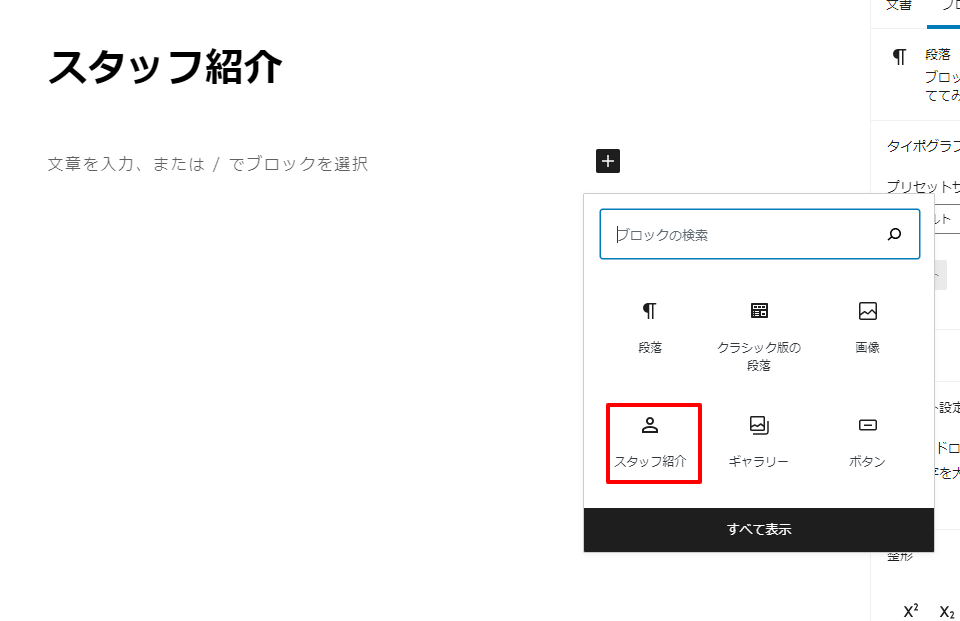
スタッフ紹介のページを作成し、ブロックを追加します。 ブロックの中でスタッフ紹介を選択してください。

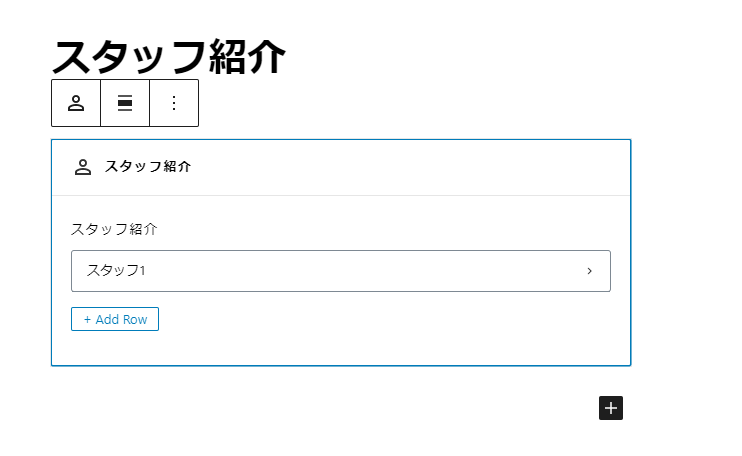
下記のブロックが追加されています。

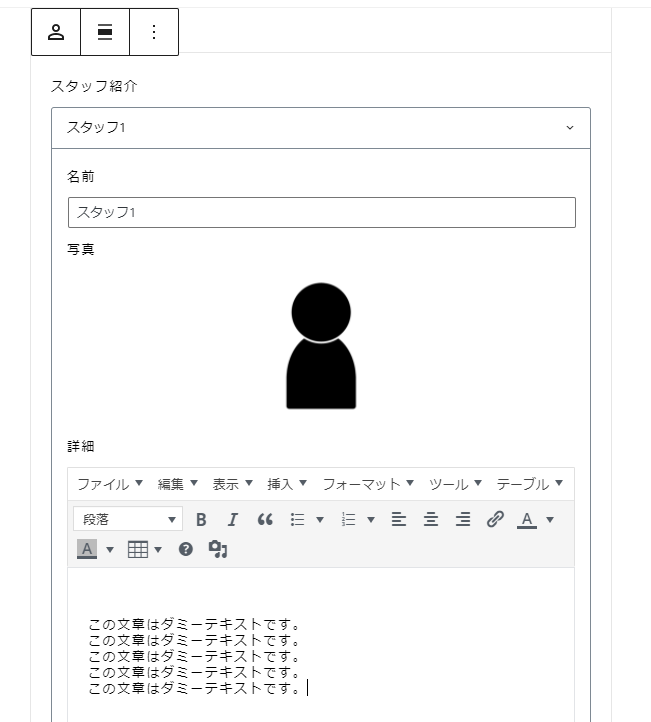
ブロックの入力画面はこのようになるので、入力していきます。

表示画面で確認すると、下記のように表示されます。

6.まとめ
Lazy Blocks を使うことで手軽にブロックを作成できますが、Repeater ブロックを使うことで Lazy Blocks で出来る範囲が大きく広がります。いろんな形に活用できそうです。これでようやく ACF を使わなくて済みそうですね。
