WordPressのURLをルートのURLに変更する方法
WordPressのURLを変更したいんですが、どうすればいいんですかと聞かれることがよくあります。これはWordPressを初めて使う方がよくやってしまいがちな事ですが、WordPressをインストールする時に、ディレクトリを作成してその中にインストールした場合に起こります。(例: www.homepage.com/wp/)
サイトを作成してしばらくしてから、他のサイトを見るとサイトのルート(例: www.homepage.com/)から始まっているのに気づき、自分のサイトもルートに変えたいと思うようになります。
WordPressのURLを変更するのは難しそう、間違ってデータがおかしくなってしまったら大変だと思われますが、今回ご紹介する方法をお試しください。簡単な作業で確実にWordPressのURLの変更が可能です。
ただ、念の為ファイルのバックアップを取って作業を行うようにしてください。
目次
- WordPressの管理画面でURLを変更
- サーバー側の設定
- ファイルのダウンロード
- ファイルに追記
- ファイルのアップロード
- .htaccessについて補足
WordPressの管理画面でURLを変更
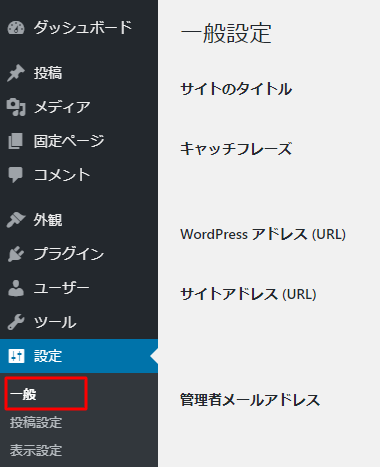
WordPressの管理画面の左メニュー「設定」をクリックし、その中の「一般」をクリックしてください。

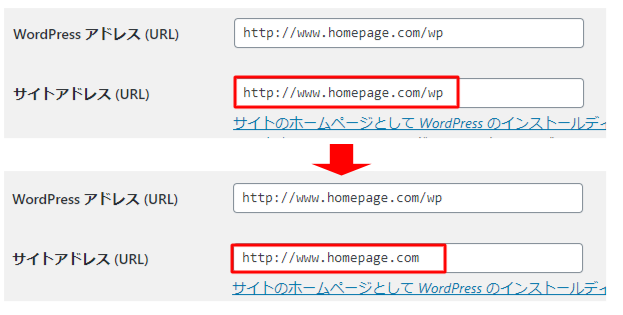
次に、一般設定の「サイトアドレス(URL)」をサイトのルートに変更します。

なお、「WordPress アドレス (URL)」はWPをインストールした場所なので、間違って変更しないようにお願いします。
最後に画面下の「変更を保存」クリックしてください。
サーバー側の設定
ファイルのダウンロード
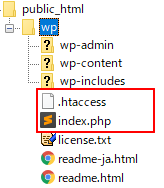
サブディレクトリ(例:www.homepage.com/wp/)のindex.phpと.htaccessファイルをローカルのPCへダウンロードします。
※パーマリンク設定を使っていなければ、.htaccessファイルは存在しない場合があります。

ファイルに追記
index.phpの最下部の表記のところで
require( dirname( __FILE__ ) . '/wp-blog-header.php' );とありますが、
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );と変更してください。
ファイルのアップロード
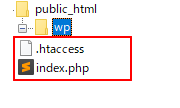
先程ダウンロードしたindex.phpと.htaccessをドメインの直下にアップロードします。
この時/wp/のindex.phpと.htaccessはそのまま残っていて、/にindex.phpと.htaccess が追加されたカタチになります。

※パーマリンク設定をしていない場合は、.htaccessはないのでindex.phpだけでOKです。
.htaccessについて補足
.htaccessはサブディレクトリの/wp/にあるので下記のように、4行目の/wpと8行目の/wpとなっているはずです。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>
# END WordPress
ほとんどのサーバーではこの設定で問題ないのですが、サーバーの設定によっては表示されない場合があるので、その場合は4行目の/wpと8行目の/wpを削除して下記のようにしてみてください。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
